Ideation and Design
Our plan for our binary logic project
Ideation
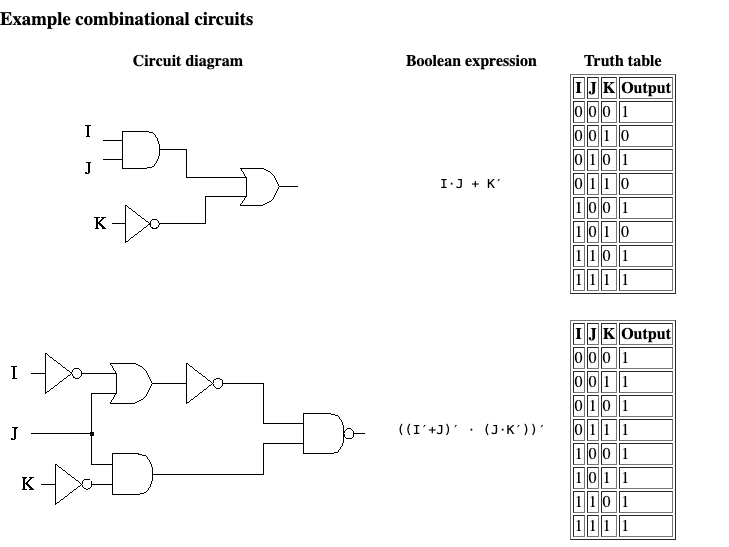
- Looked over examples of binary in the Binary Logic blog
-
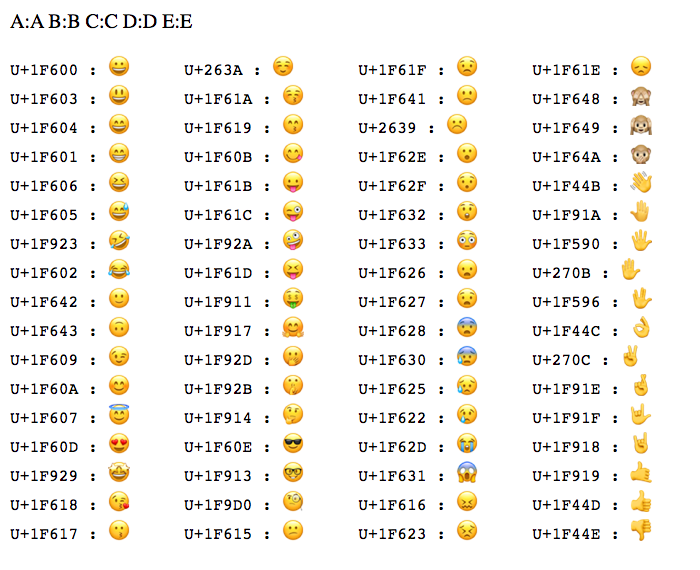
Examples of logic gates and emojis seemed interesting because showed input and output and an interesting frontend with emojis
- Questions:
- How do you use binary to output emojis?
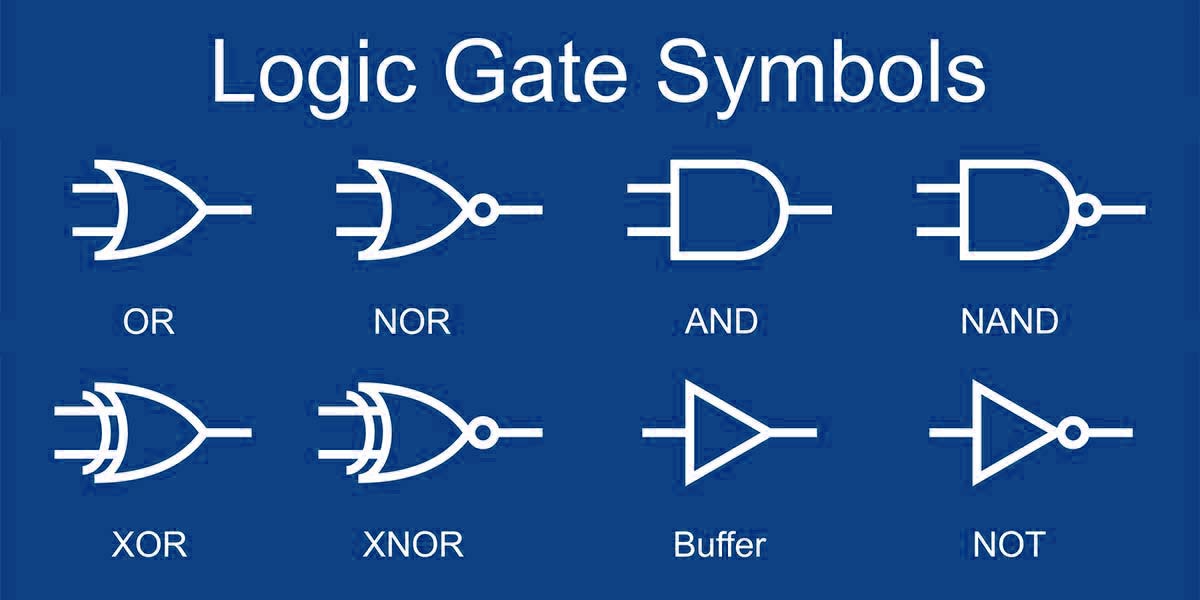
- How do you use binary for logic gates?
- Isn’t it just if else statements and user input?
Design
- Have instructions on the left side of the screen that tells the user to respond to questions at the logic gates

- Based on the answers of the user, it will produce a certain emoji
- Ex: The user’s day was good and they got good sleep so it will output a happy emoji using binary

Frontend Design
- This code prepares the user inputs and ids that the Javascript will evaluate and produce an output
<!-- options for which logic gate the user wants to select -->
<select id="gate">
<option value="d"> Please Select</option>
<option value="1">AND</option>
<option value="2">OR</option>
<option value="3">XOR</option>
<option value="4">NAND</option>
<option value="5">NOR</option>
</select>
<!-- 2 different true/false binary values the logic gate will evaluate -->
<select id="v1">
<option value="d"> Please Select</option>
<option value="b1">0</option>
<option value="b2">1</option>
</select>
<!-- 2 different true/false binary values the logic gate will evaluate -->
<select id="v2">
<option value="d"> Please Select</option>
<option value="b1">0</option>
<option value="b2">1</option>
</select>
<!-- when button is clicked, populate the input -->
<input id="result">
<button id="buttonId">Run Logic</button>
Frontend Javascript
- This code will take whatever the user inputted and apply logic gates to produce an output
// get the id of the run logic button and when it is clicked, run the logic function
document.getElementById('buttonId').addEventListener('click', logic);
// function that evaluates the output depending on the logic gate
function logic() {
var elGate = document.getElementById('gate');
var elV1 = document.getElementById('v1');
var elV2 = document.getElementById('v2');
// d is the value of the 'please select' button so if it isn't clicked, get the value of the gate value and convert it into an integer(1,2,3,4,5)
var gateValue = elGate.value !== 'd' ? parseInt(elGate.value) : undefined;
var v1Value = elV1.value === 'b1' ? false : elV1.value === 'b2' ? true : undefined;
var v2Value = elV2.value === 'b1' ? false : elV2.value === 'b2' ? true : undefined;
var result = 'Invalid result';
// switch case statements that evaluate the logic of the gates
if (v1Value !== undefined && v2Value !== undefined && gateValue !== undefined && gateValue > 0 && gateValue < 6) {
// since gateValue was converted to an integer, the case will be 1,2,3,4, or 5
switch (gateValue) {
// AND gate
case 1:
result = (v1Value && v2Value) ? 'true' : 'false';
break;
// OR gate
case 2:
result = (v1Value || v2Value) ? 'true' : 'false';
break;
// XOR gate: different inputs mean rue, same inputs mean false
case 3:
result = ((v1Value && !v2Value) || (!v1Value && v2Value)) ? 'true' : 'false';
break;
// NAND gate: both inputs true mean false, else output true
case 4:
result = (!(v1Value && v2Value)) ? 'true' : 'false';
break;
// NOR gate: both inputs false mean true, else output false
case 5:
result = (!(v1Value || v2Value)) ? 'true' : 'false';
break;
default:
break;
}
}
// set the value of the empty output box to the value of result
document.getElementById('result').value = result;
}
Further Design
- We’ll expand these logic gates to emojis
- So it will ask a question and the user will input yes or no(1 or 0)
- Based on the input, it will produce an emoji

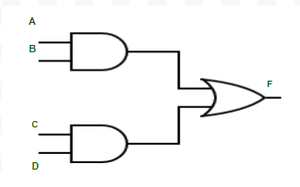
Interesting Circuit Diagram Idea