What is our project about?
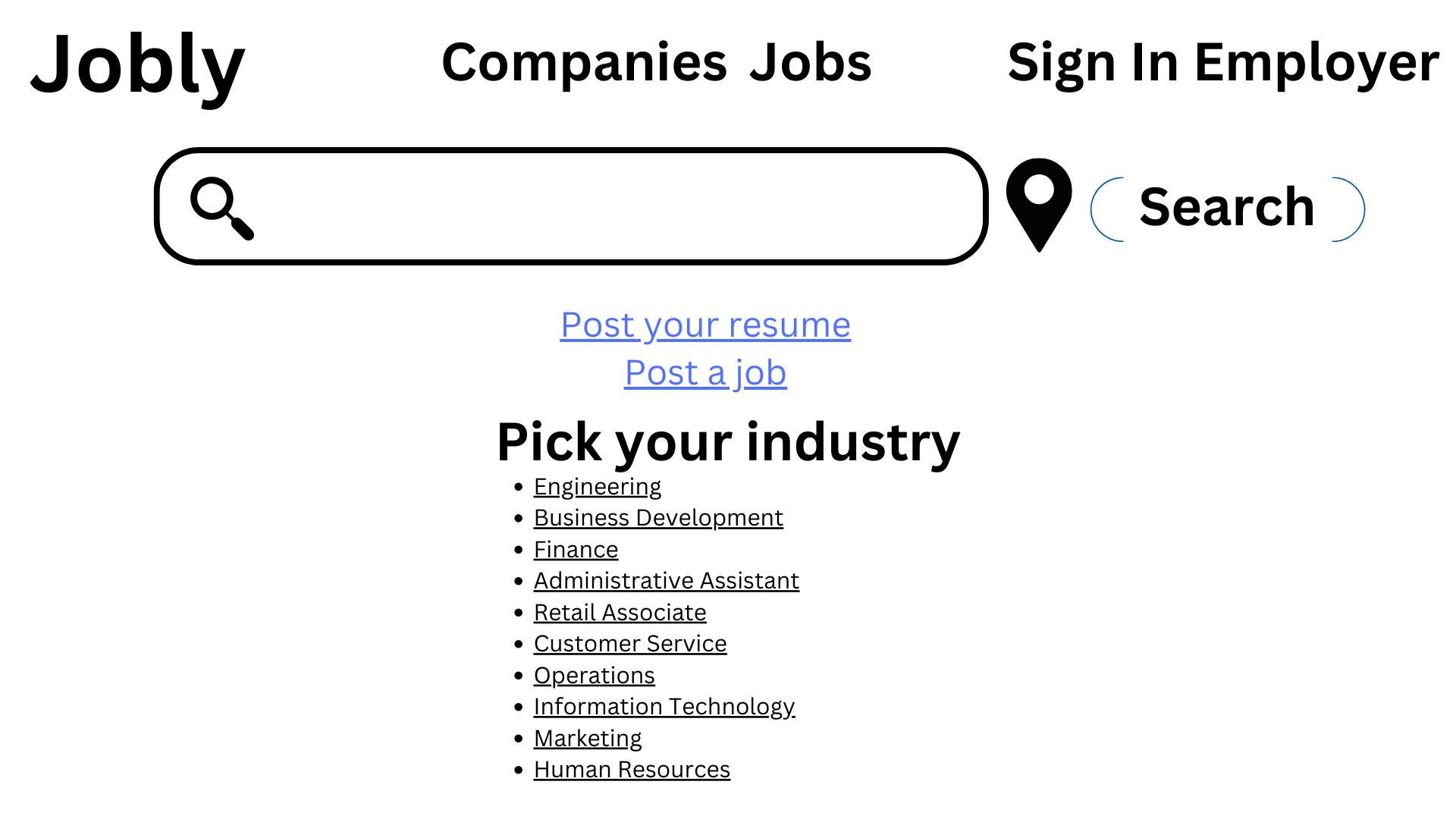
- Our project is like Indeed in the sense that it connects employers and freelancers. Employers can post jobs and applicants can apply to those jobs. The goal of our project is to fit the needs of employers when finding applicants and help applicants find jobs. We make communication between employers and freelancers easy.
How did I contribute to our project?
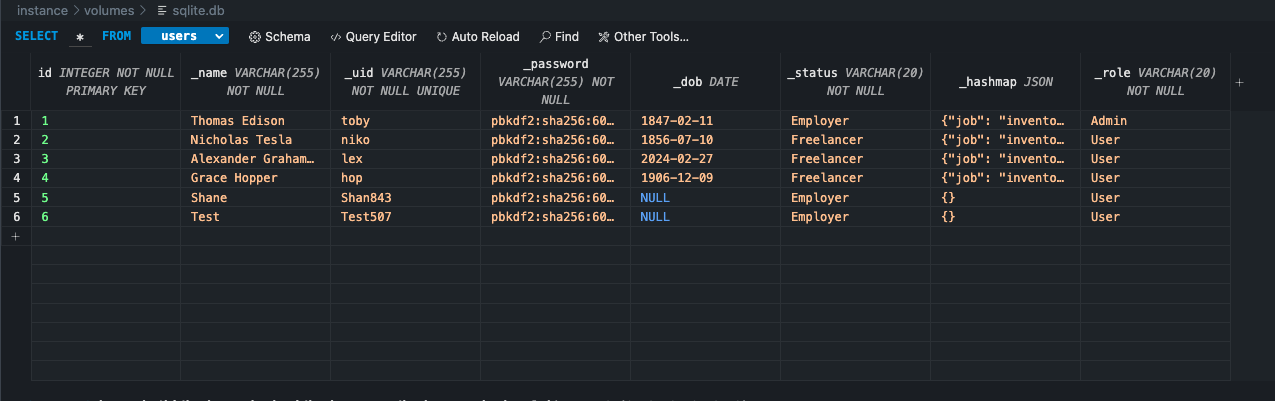
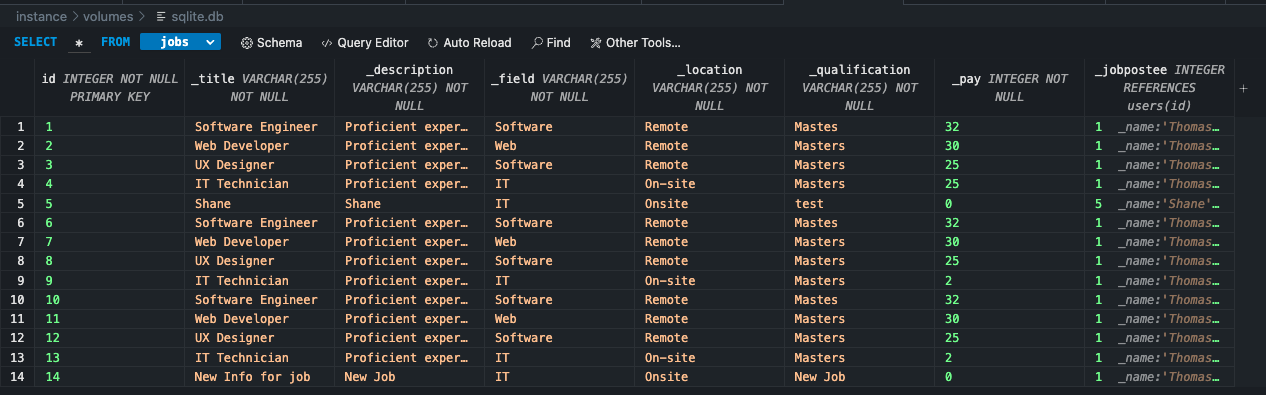
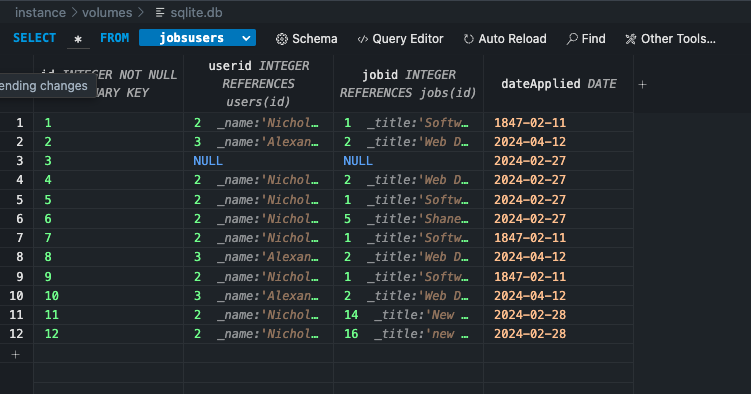
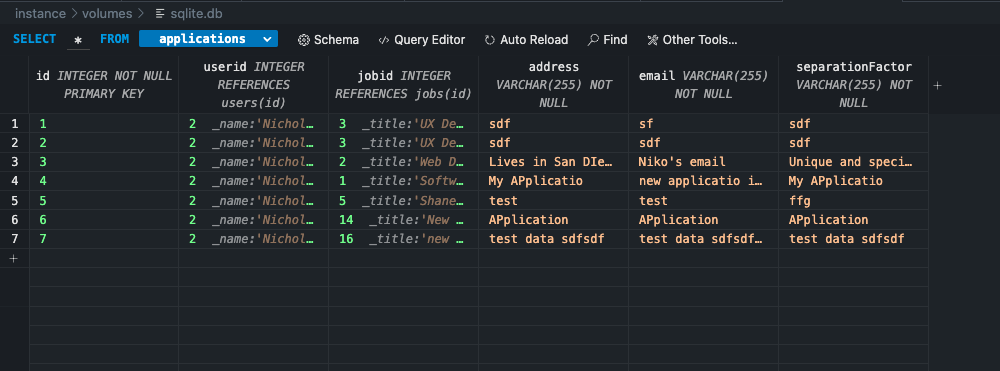
- Since our goal as a job connector is to let employers post jobs and users apply to those jobs, I made the api that allows employers to POST a job and users APPY/POST to those jobs. Furthermore, I made the users, applications, jobs, and relationship between jobs and users tables that involve differentiating users between Employers and Freelancers, tracking applications from freelancers so employers can view them, and creating and updating jobs.




Contribution Commits
-
I deployed the site here
-
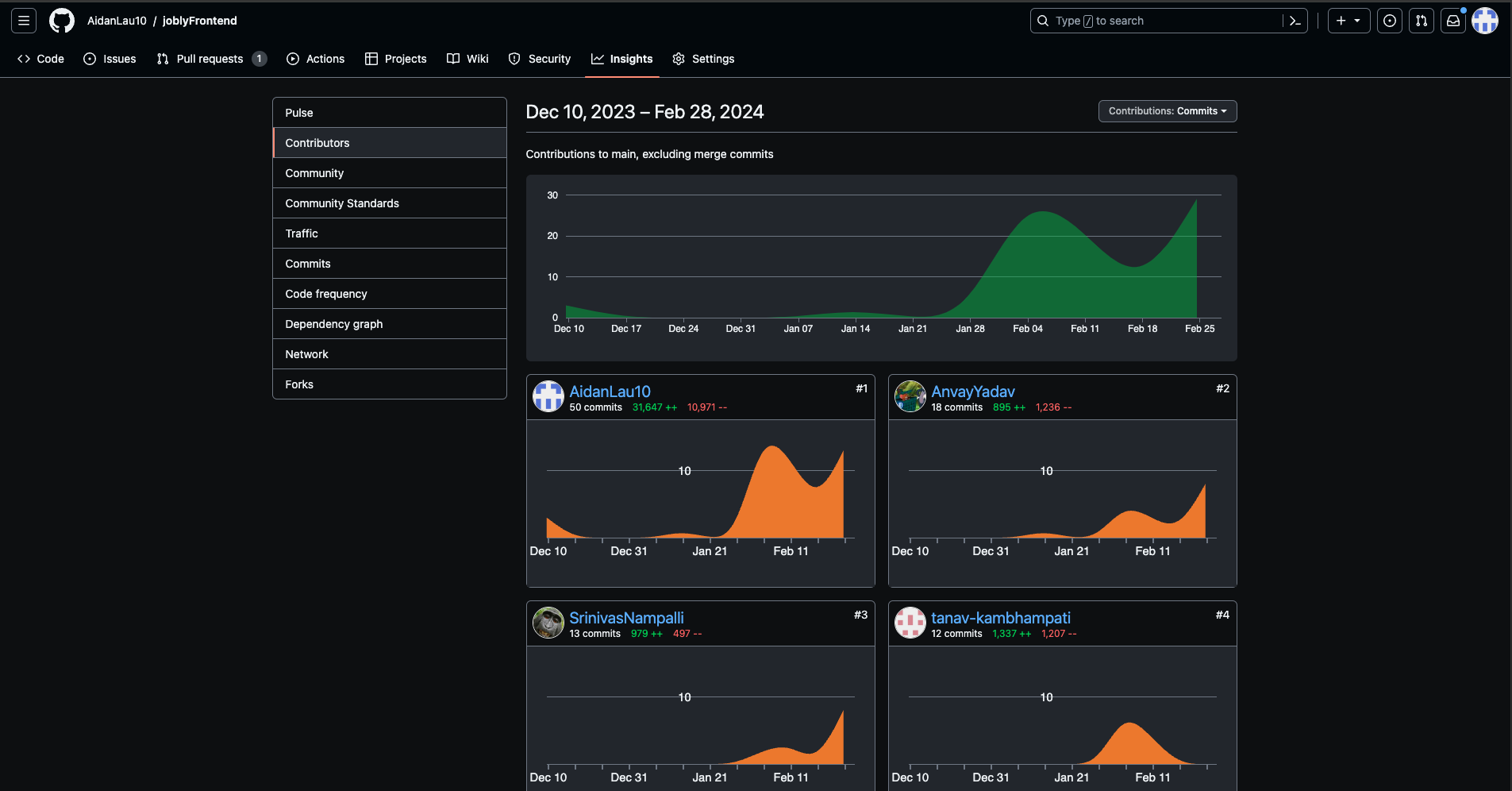
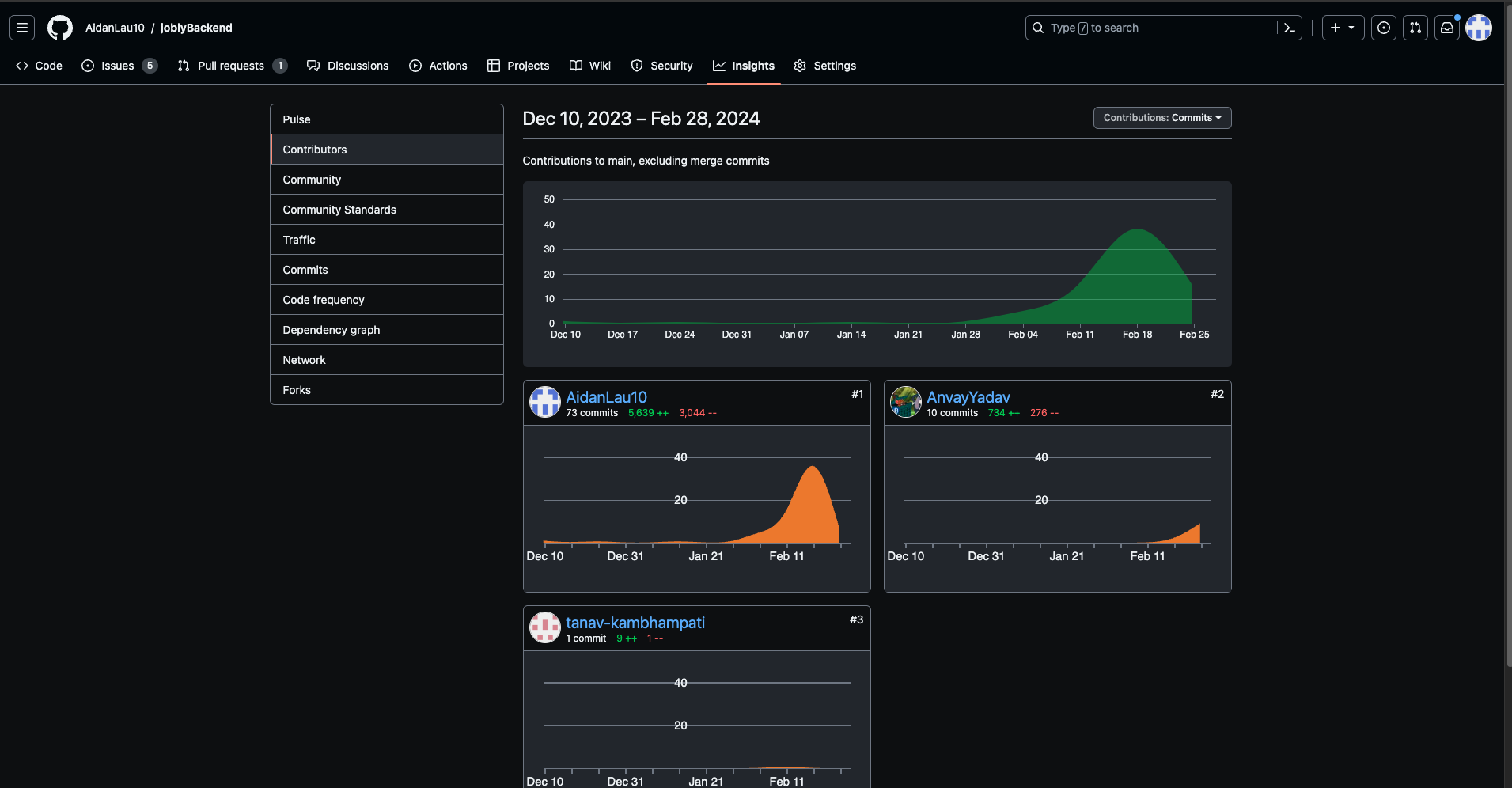
Here are my commits that show my contribution to the project
Frontend

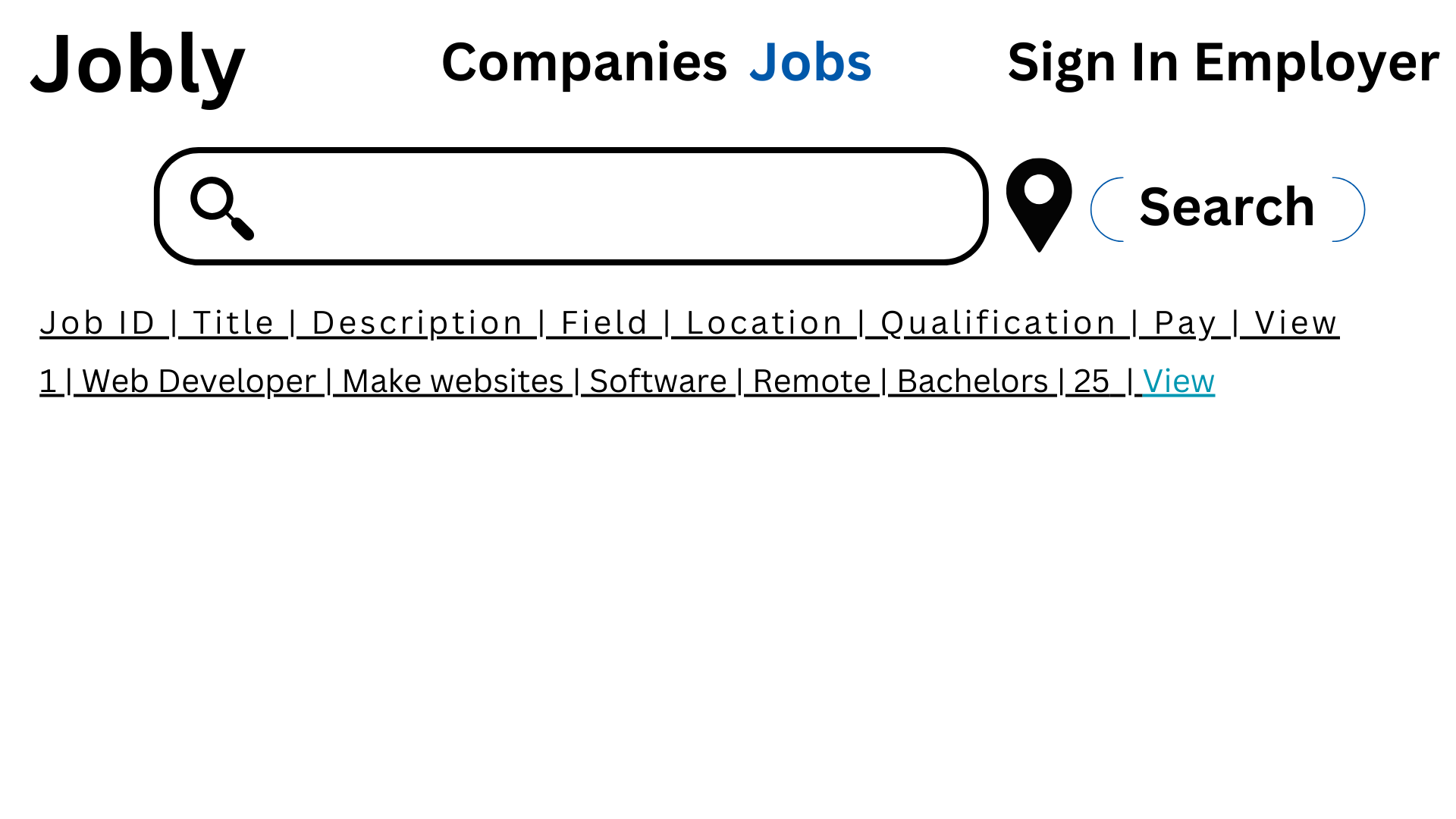
- Display jobs, post jobs, and show specific jobs
- Display how many users applied to the job
- Apply for a job
- View applications
- Edit job
- View applicants
- User profile
Backend

- Added a job api and job user association table
- Added endpoint that shows how many users applied for a certain job
- Track the user applicant
- Submit, view, and edit application
- Update job
Design
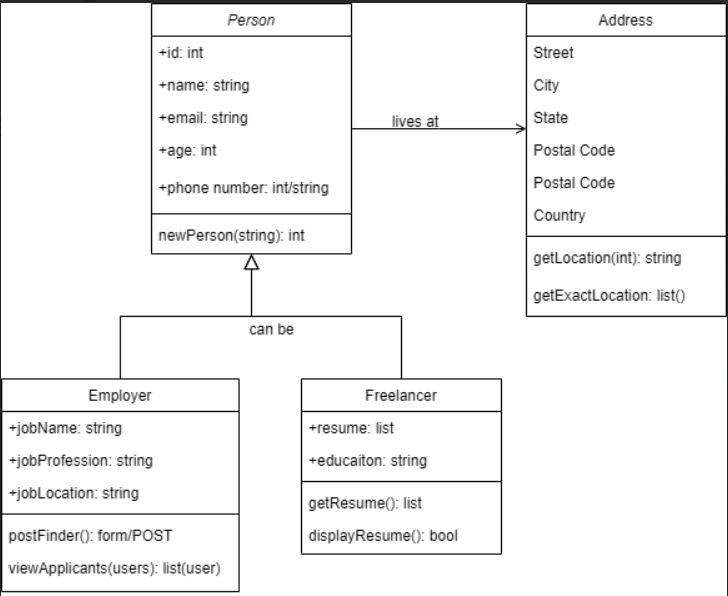
- Here is the planning process and design of our CPT project




Correlation to CPT
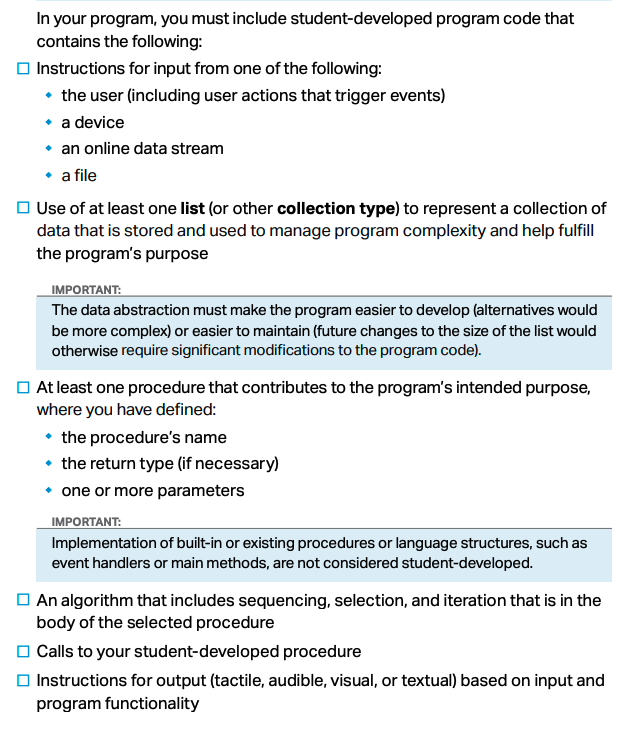
- These are the College Board CPT requirements

Our project checks all the CPT criteria because:
-
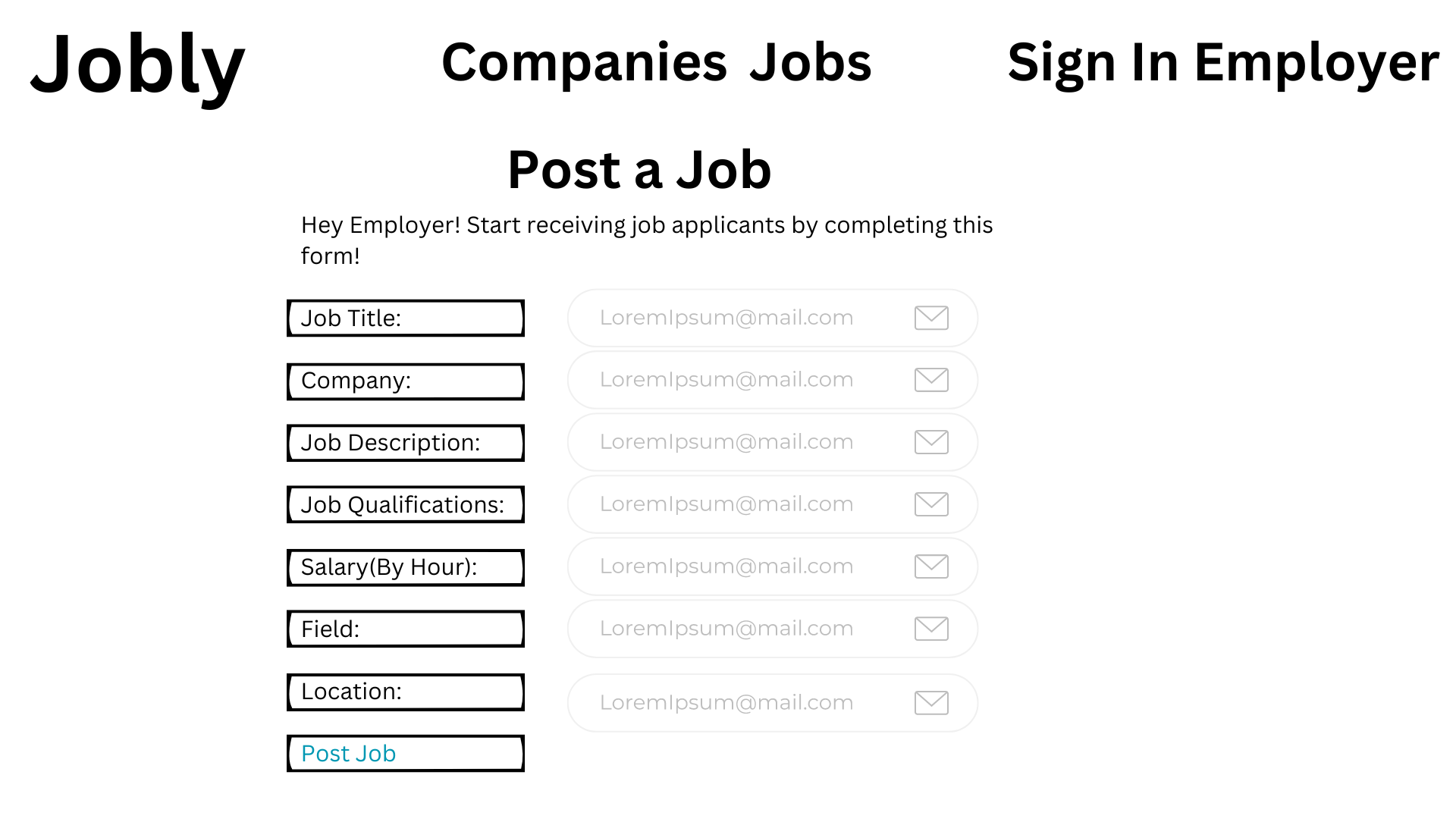
When the website takes input from the user, they are instructed with text. For example, when they create their account, they are asked if they are looking for a job or employing people. Furthermore, when they post a job (you may not be able to see it because only employers can so you need to create an account), they are instructed to fill out the form to receive applicants.
-
A collection type that we use to store data is a dictionary when sending data to the backend. Dictionaries have key/value pairs which are important when using dynamic values that can be set to keys that the backend expects. For example, const userData = { title: title, company: company, description: description, qualification: qualification, pay: pay, field: field, location: location }; This dictionary takes user input for title, company, qualification, pay, field, and location and sends it to the backend.
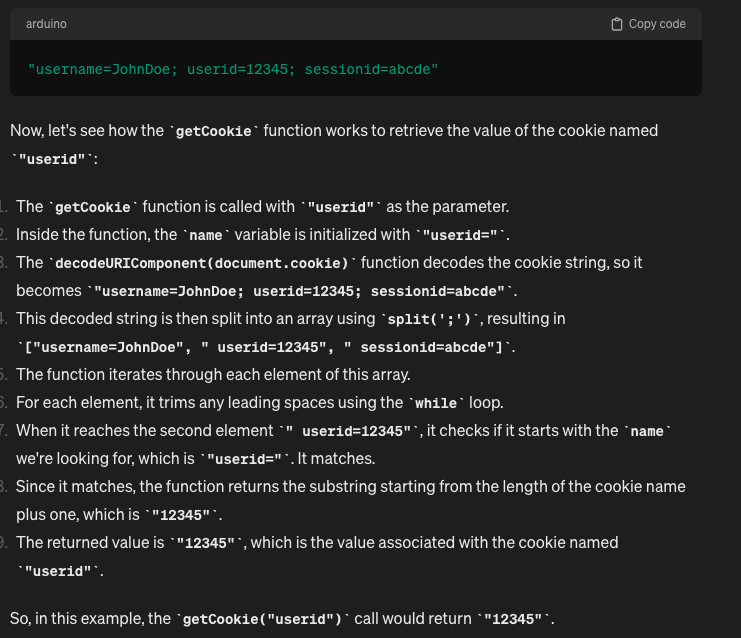
- The procedure below, getCookie() returns the value of the cookie, or nothing if the argument passed isn’t a cookie, and takes one parameter which is the desired extracted cookie.
- The algorithm iterates through an array of cookie strings, removes leading spaces from each string, and checks if any of them start with a specified cookie name. If it finds a match, it extracts and returns the value of that cookie. If no match is found, it returns an empty string.
-
The getCookie procedure is called with “userid” as the argument so that we can get the value of userid.
- Output is visual as the user can see what they inputted
function getCookie(cname) {
var name = cname + "=";
var decodedCookie = decodeURIComponent(document.cookie);
var ca = decodedCookie.split(';');
for(var i = 0; i <ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
userid = getCookie("userid");
- I asked ChatGPT to explain it better