Data Structures Project Requirements
Algorithmn

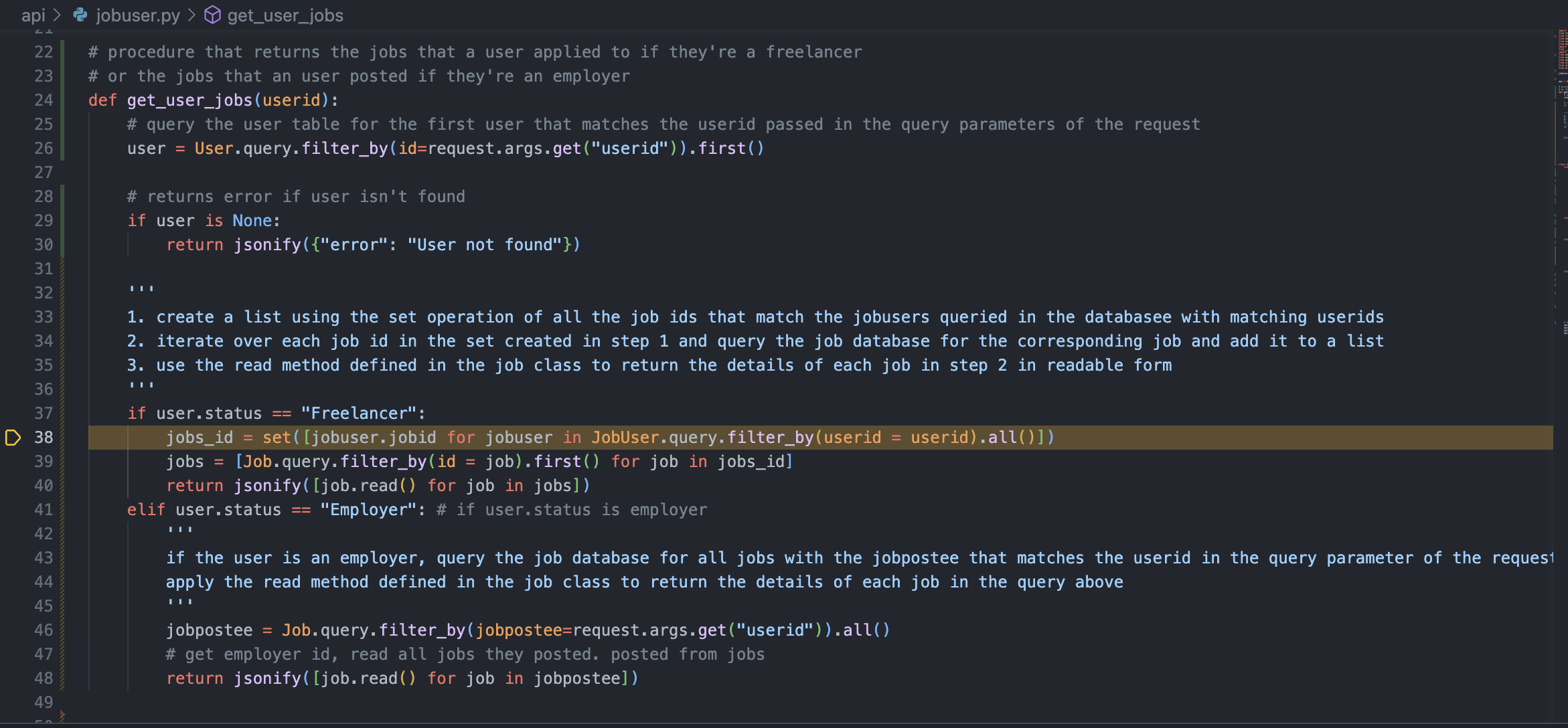
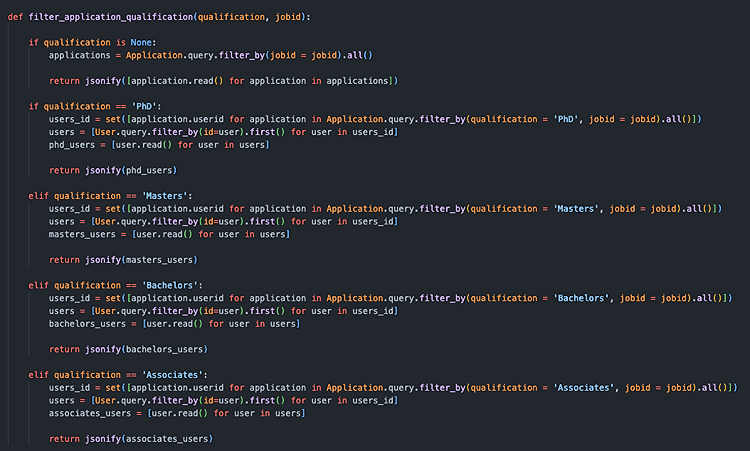
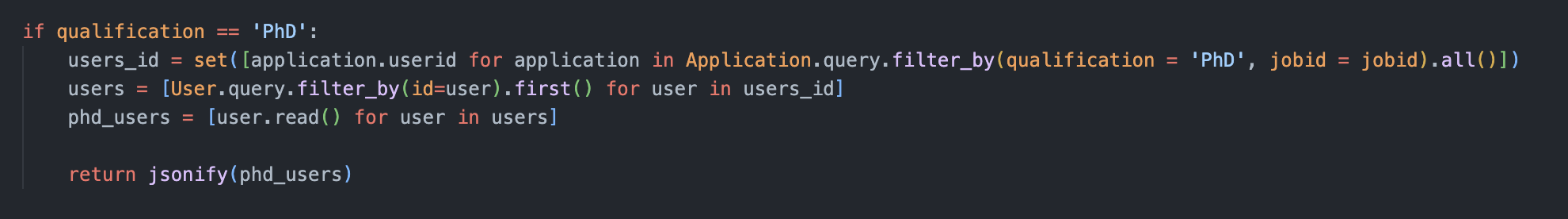
- An algorithmn is a process which takes multiple steps and conditions to reach a goal. In this case, in the filter_application_qualification function, arguments for qualification and jobid are passed in. The first step in the algorithmn is to check which qualification was passsed and the next step is to create a set of user ids that had the same qualification in their application by job id.
Searching & Lists & Object Oriented Design & Dictionary

- This code segment contained in the filter_application_qualification function searches through a list and uses object oriented design to query a database which returns a dictionary. In the first line, a list of user ids that match the qualification and jobid is created using the set operation. There are two searches that occur when the Application database is queried for the specific qualification and jobid and the User database is queried by the specific user id. These are also examples of object oriented programming because the User and Application tables are classes within Python which contain variables/attributes such as qualification, jobid, and userid. The final item returned is a dictionary of users which contain key/value pairs such as the user’s name, id, and status.
Collections
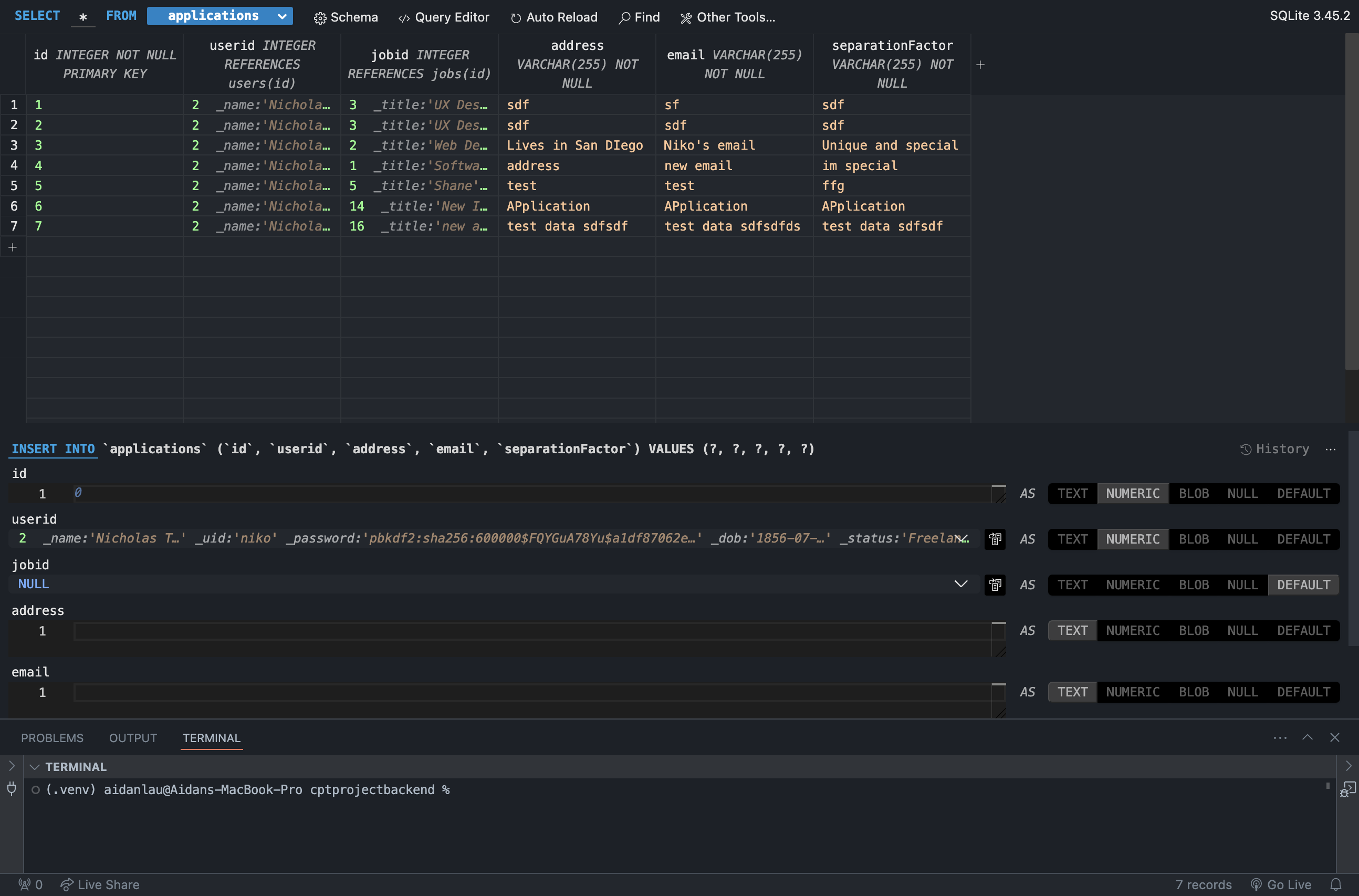
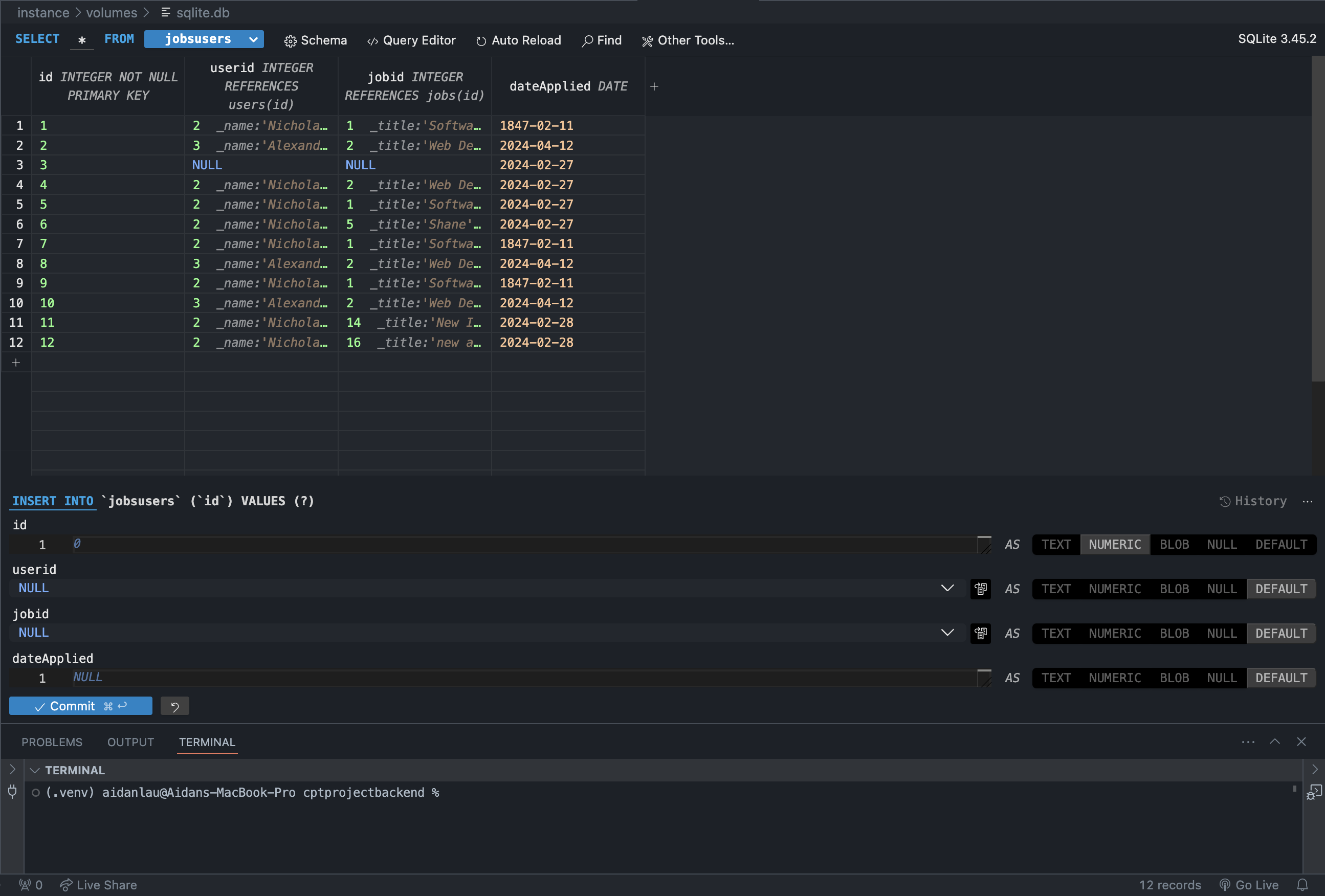
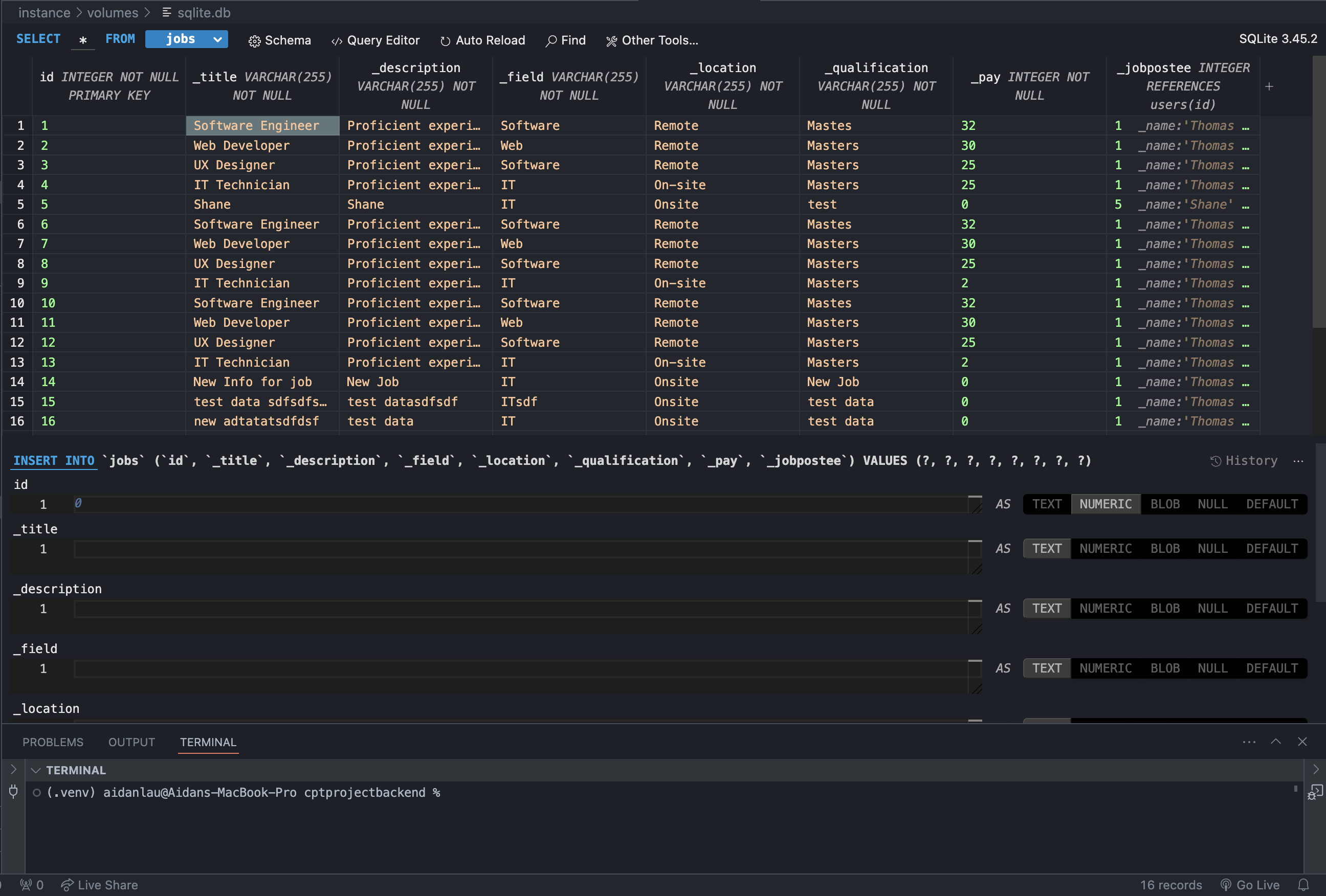
From VSCode using SQLite3 Editor, show your unique collection/table in database, display rows and columns in the table of the SQLite database.
Database
In the applications table, it has a relationship with the jobs and users tables because users apply to jobs which is their application. This is a join table for jobs and users which connects which users posted or applied to a job. In the case of this project, we have a profiling system which says which jobs you applied to or which jobs you made. This join table connects users and the jobs. This is the jobs table which defines each job and their details. They have a unique id which is used later on.
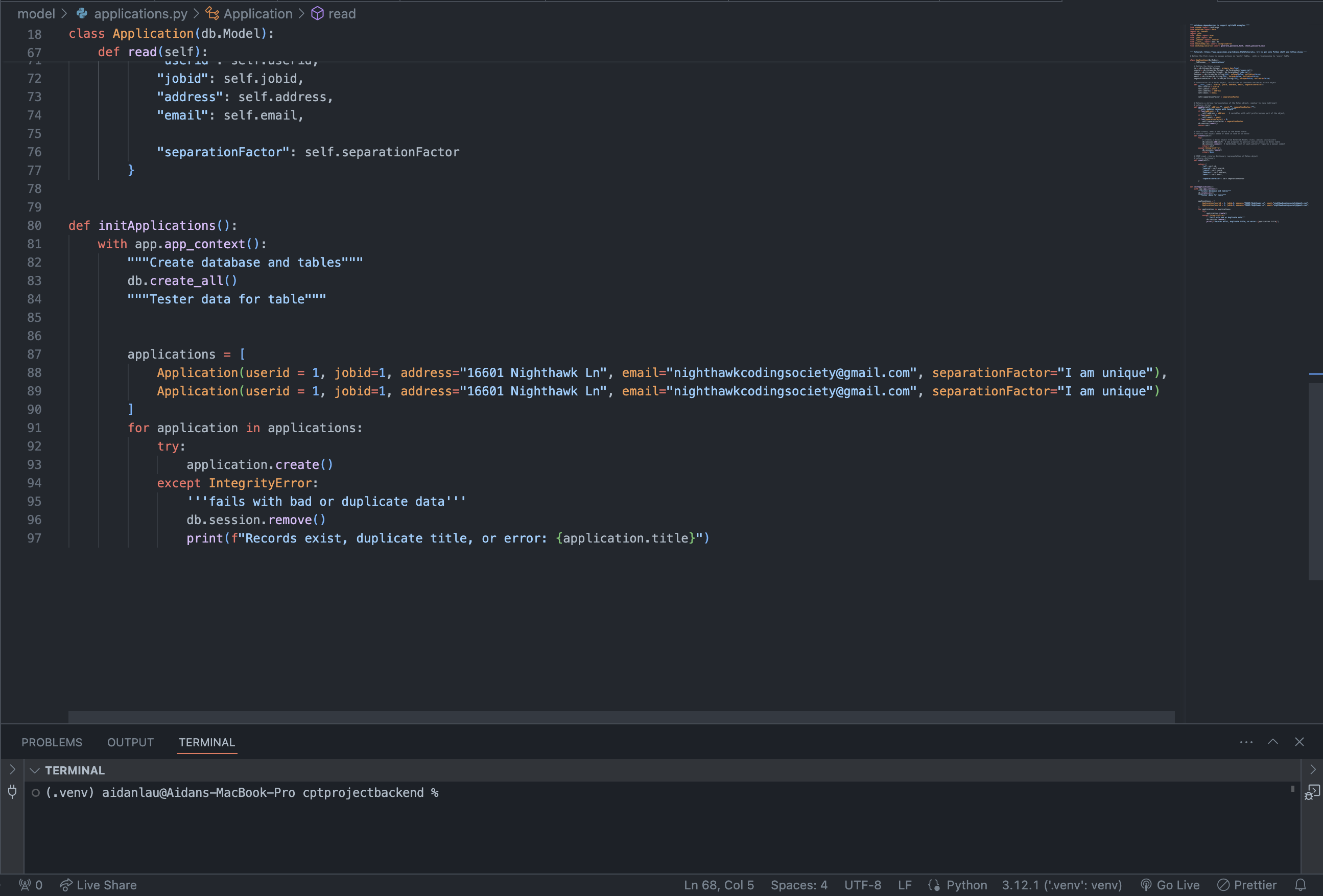
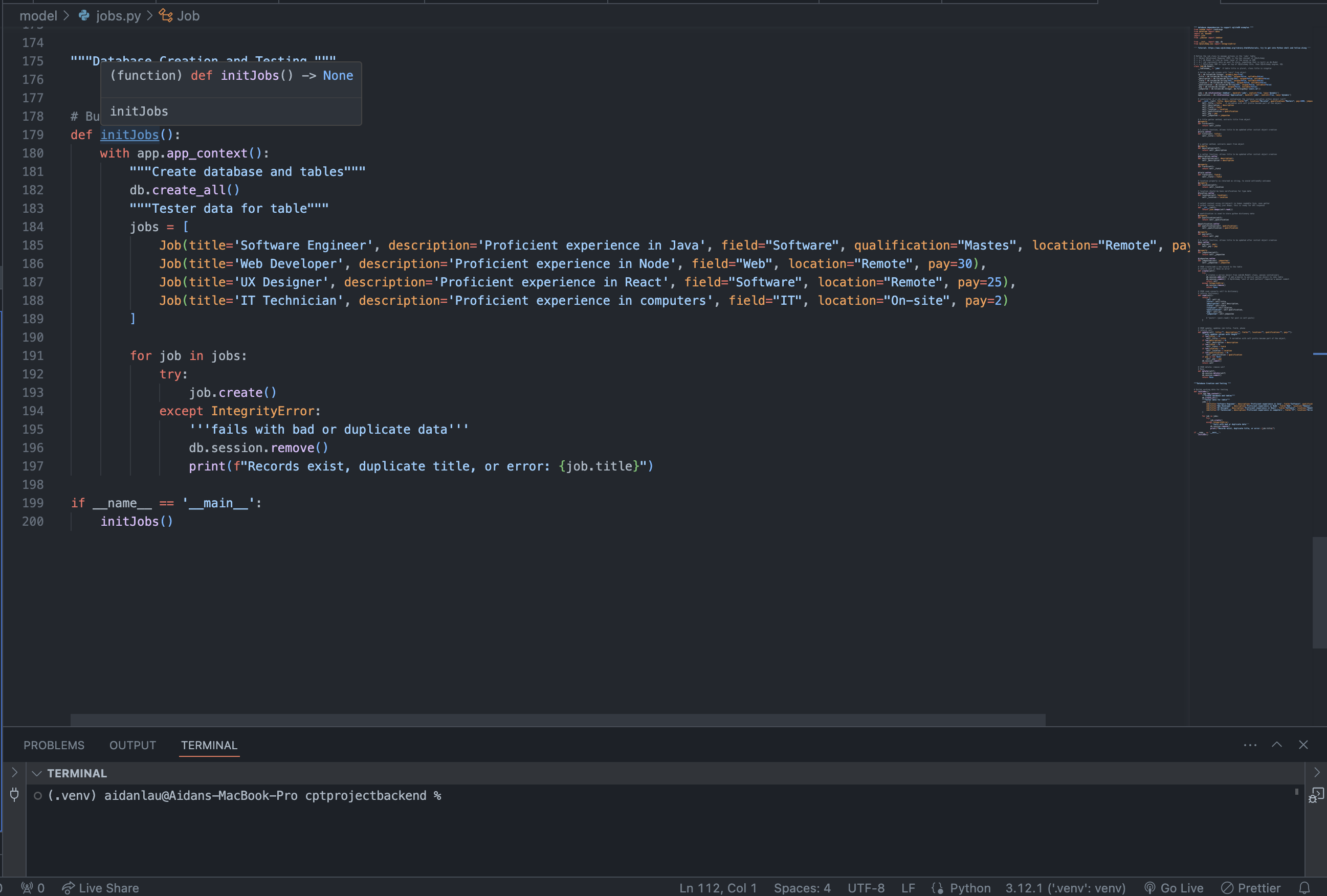
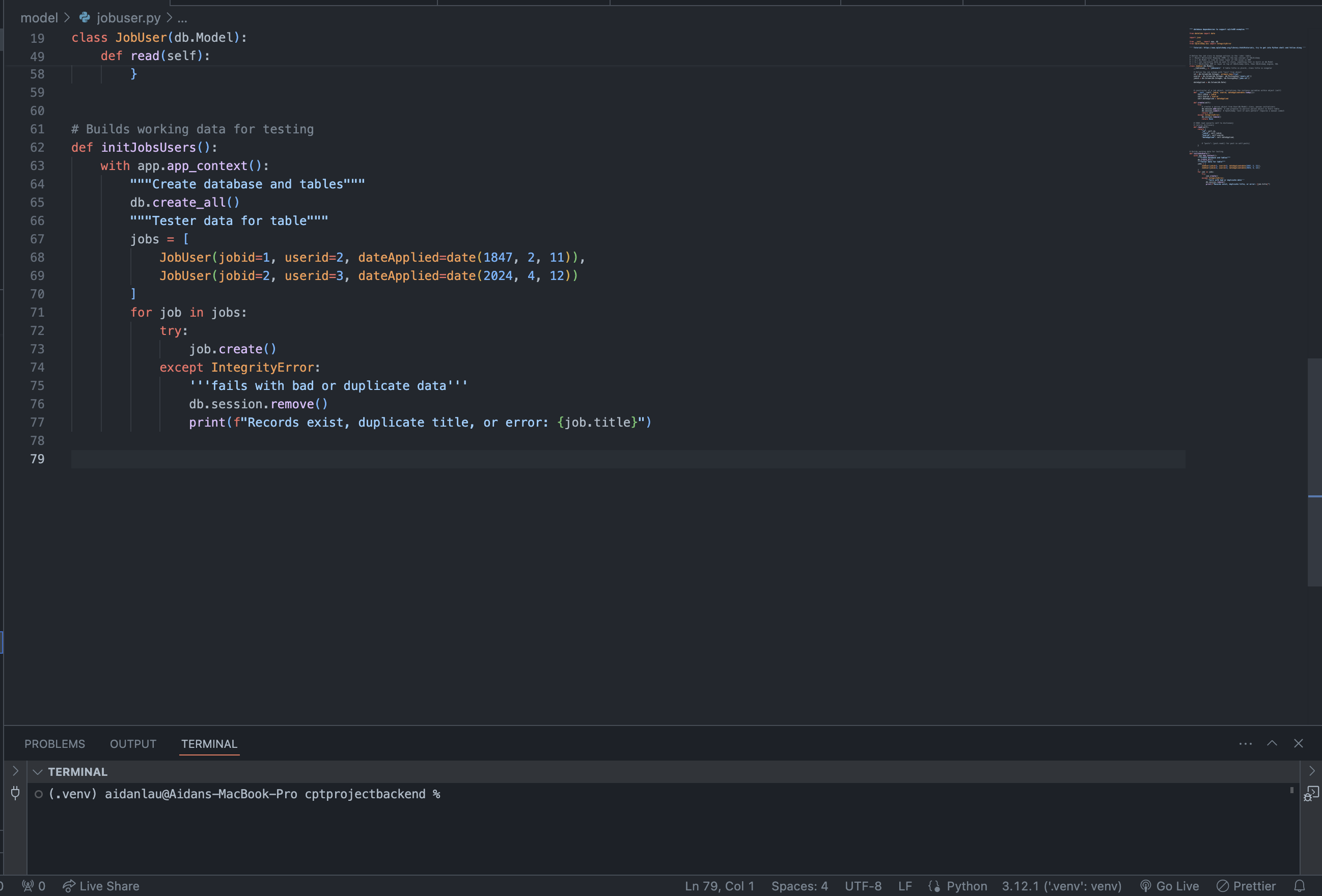
From VSCode model, show your unique code that was created to initialize table and create test data.
Data Initiation
All of the initiation of the data follow a similar pattern where the object is being created with test data and then it is looped through to and the create method is defined to add it to the database
Lists and Dictionaries
Jobs List
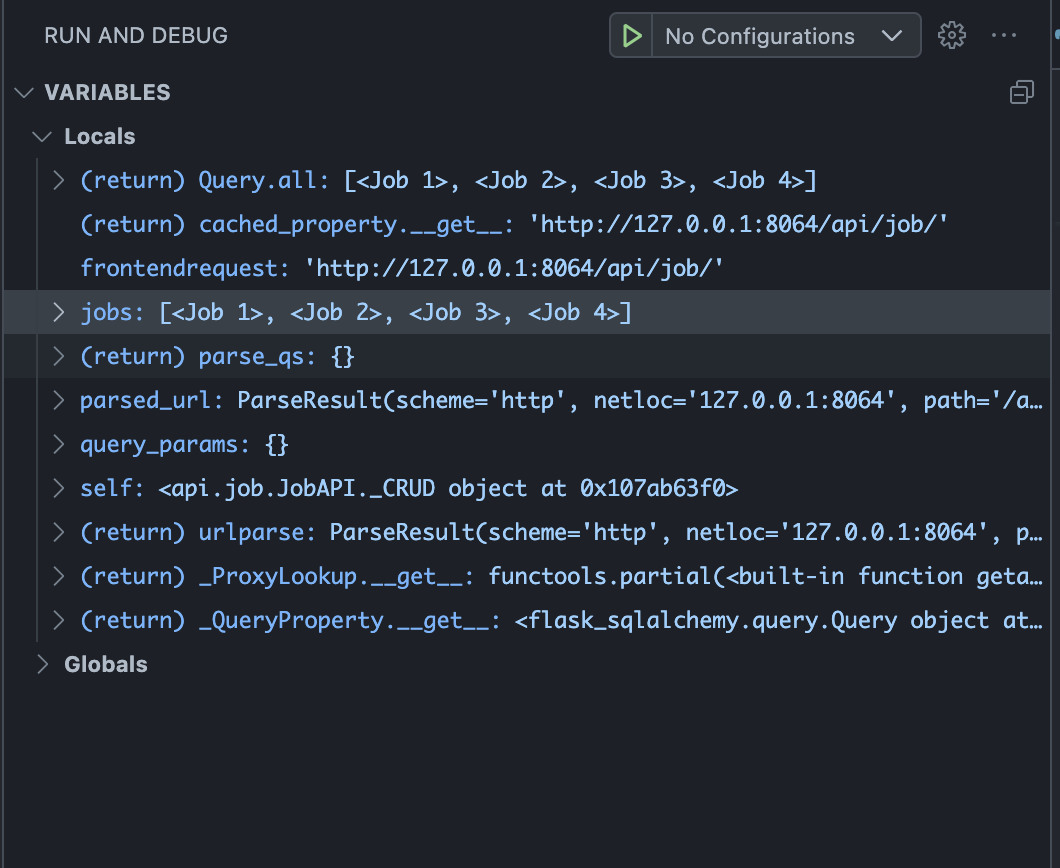
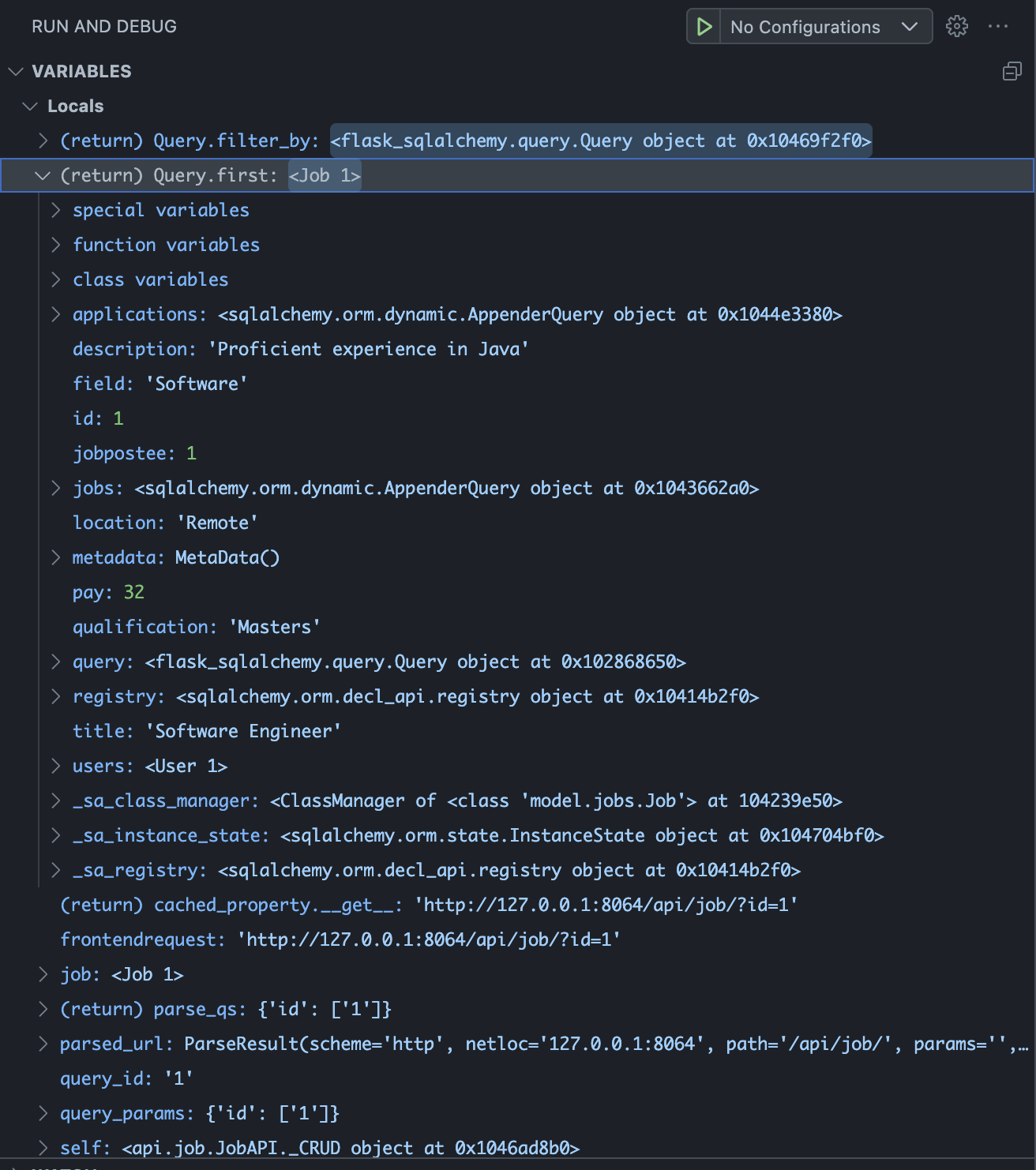
In VSCode use Debugger and list, show two distinct examples of dictionaries, show Keys/Values using debugger.
1st Example: Jobs Dictionary
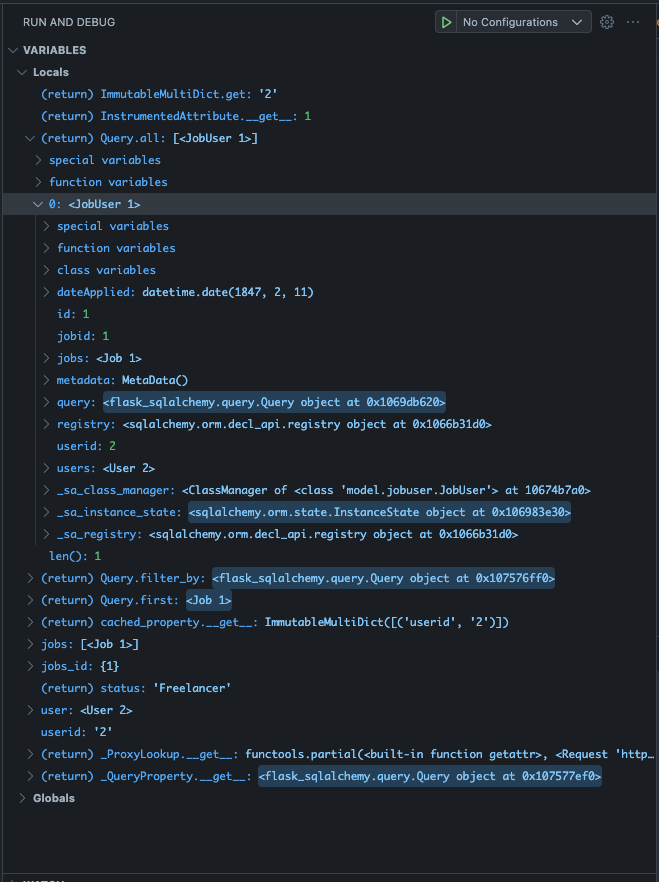
2nd Example: JobUser Dictionary
APIs and JSON
In VSCode, show Python API code definition for request and response using GET, POST, UPDATE methods. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.
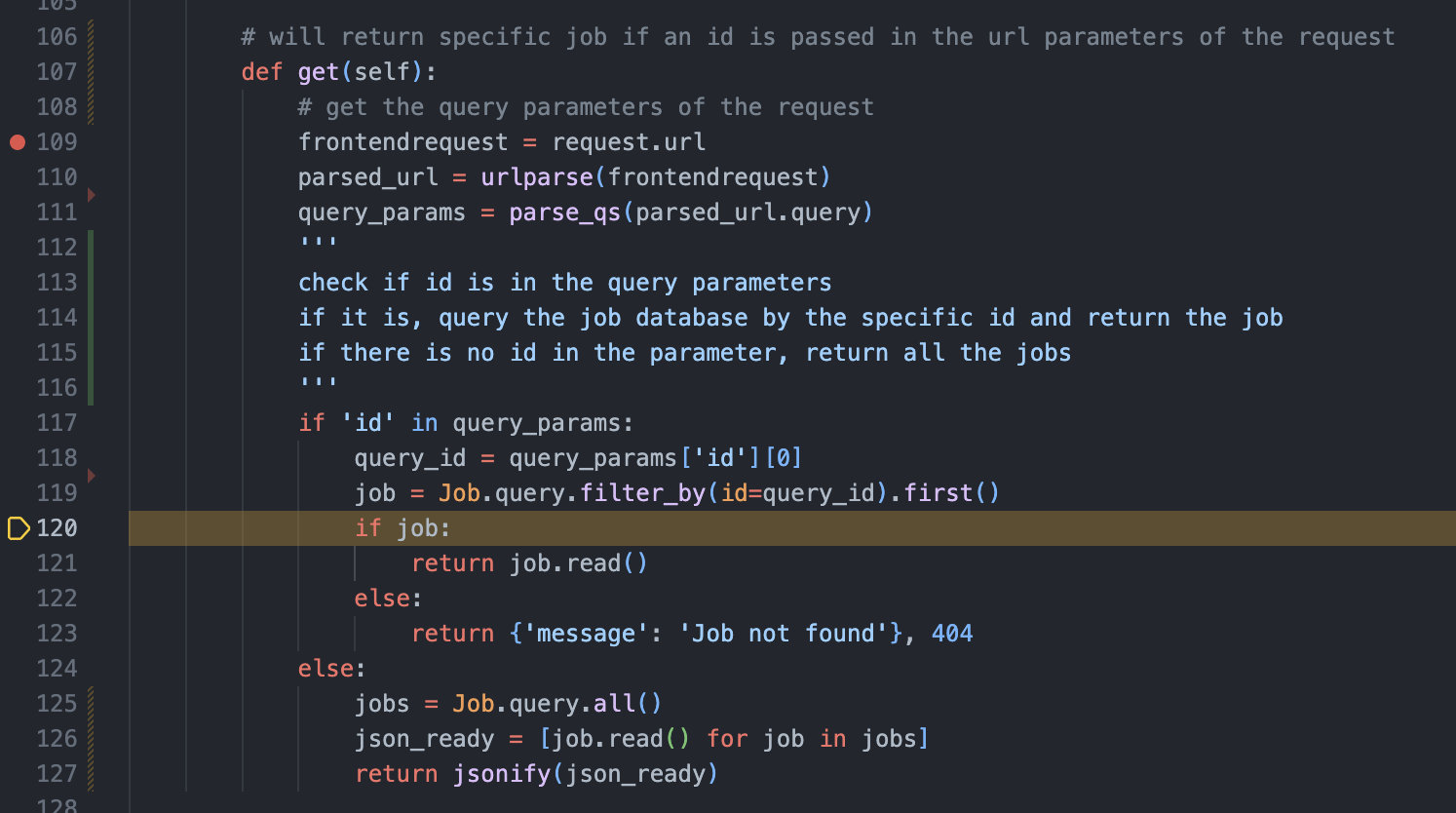
GET, POST, PUT
Method: The frontend hits an endpoint(http://127.0.0.1:8064/api/job/). In the definition of the API code, the endpoint is associated with a class and a function in the class associates with the method such as GET or POST. This will run the specific Python method based on the request method.
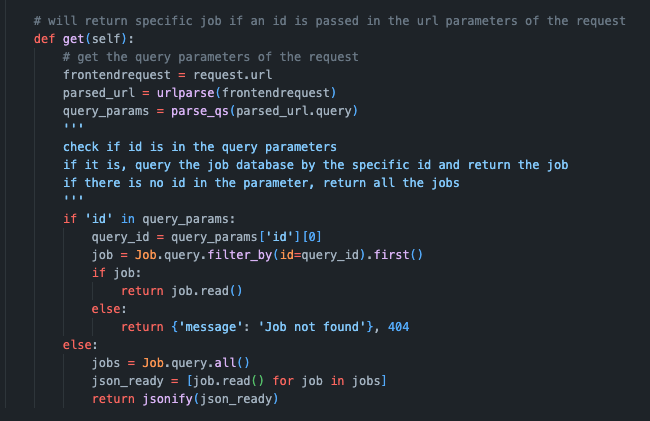
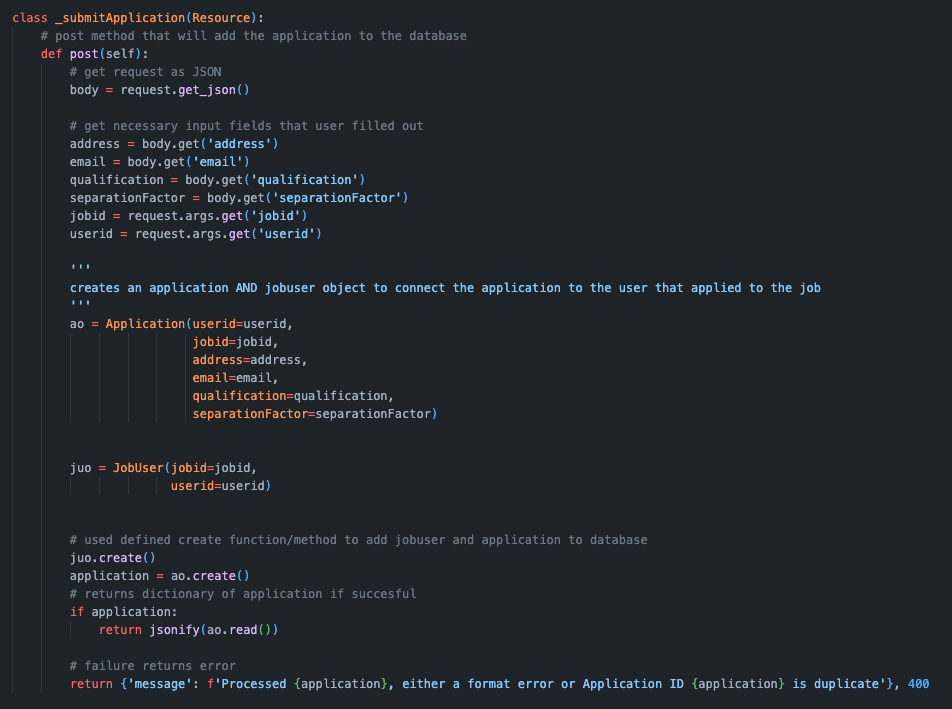
In the GET funtion, it checks if there is a parameter in the url which is the id. If there is an id, it queries the jobs table for the first job according to that id and returns the job. If there is no id, it will query all te jobs and return each job. In the POST function, it converts the request into JSON and gets the details of it(address, email, separationFacctor, jobid, and userid). Then, it creates the Application object with the details and it also creates the JobUser object because it ties the user's application to the job they posted. It returns the application if it is successful and returns an error message if not successful. In the PUT function, it gets the id in the parameter of the request and queries the jobs table for the first job that corresponds to that id. Then, it converts the request into JSON and gets the details of it(title, description, qualification, pay, field, and location). It usees these details to apply the update method which will change any new data from the existing job.
-
In VSCode, show algorithmic conditions used to validate data on a POST condition.

-
The code validates data on the POST condition by getting the body in JSON form and then creating the object. If it is unable to create the object because some data is wrong, it will send an error message.
-
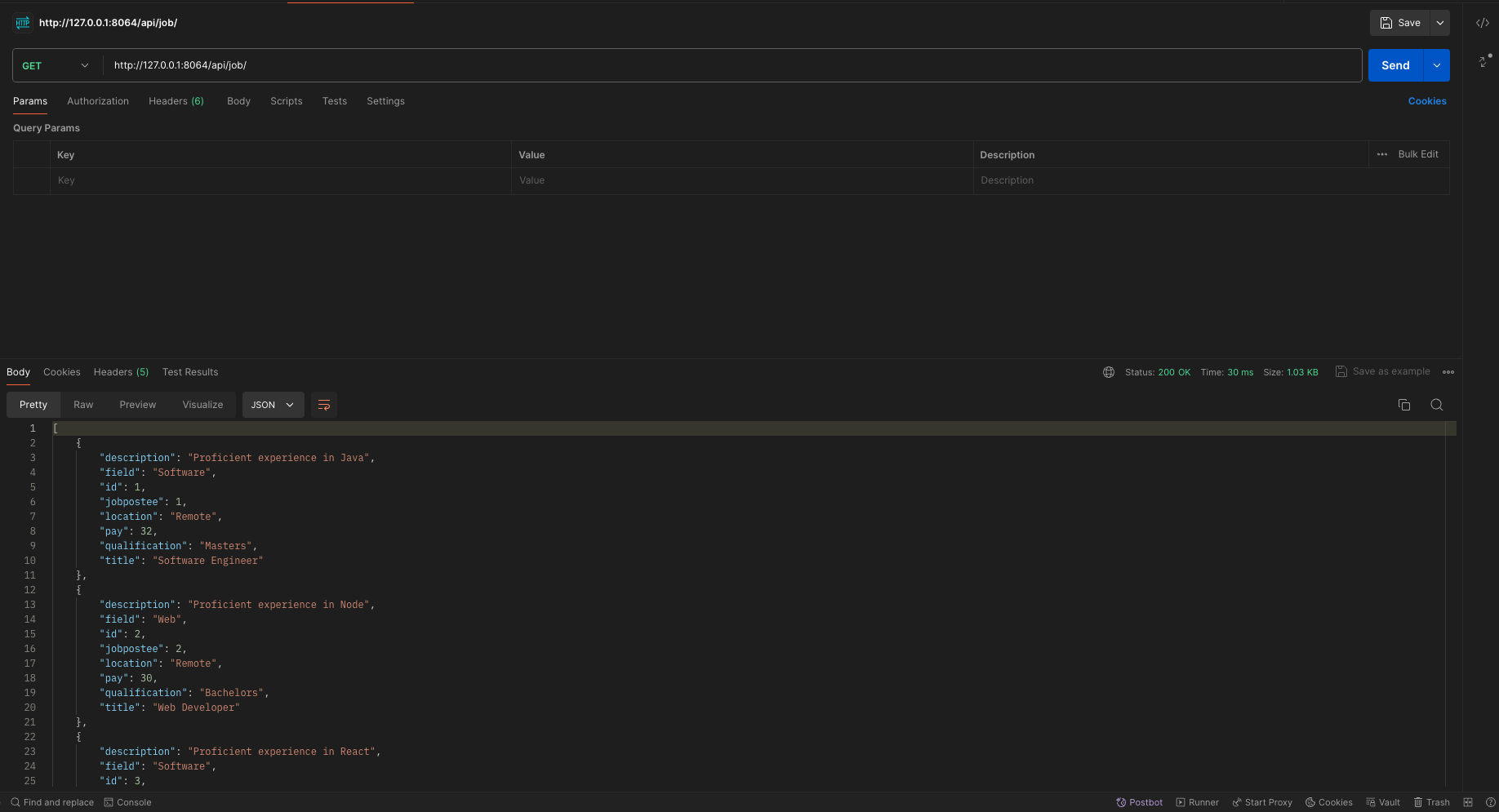
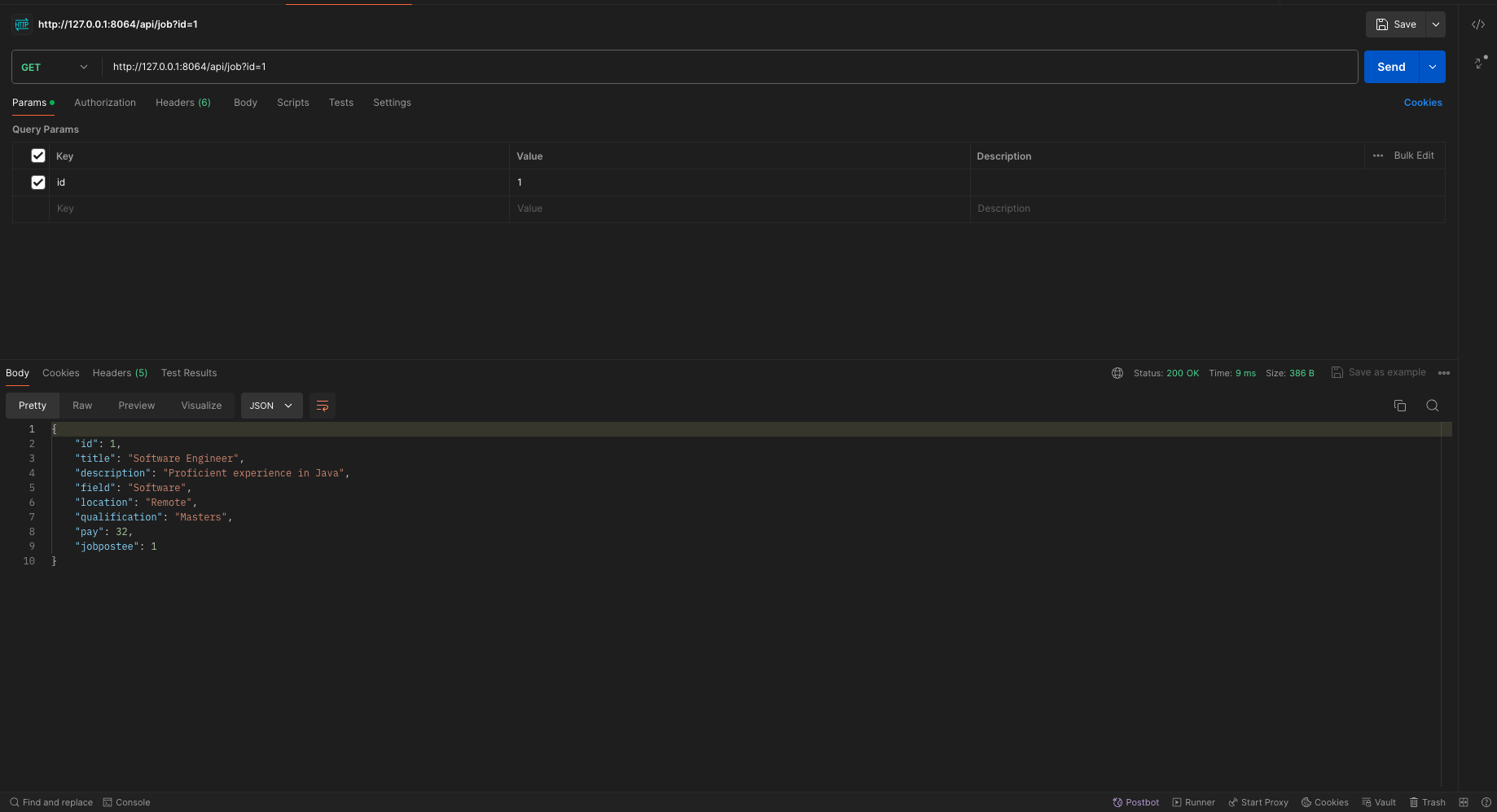
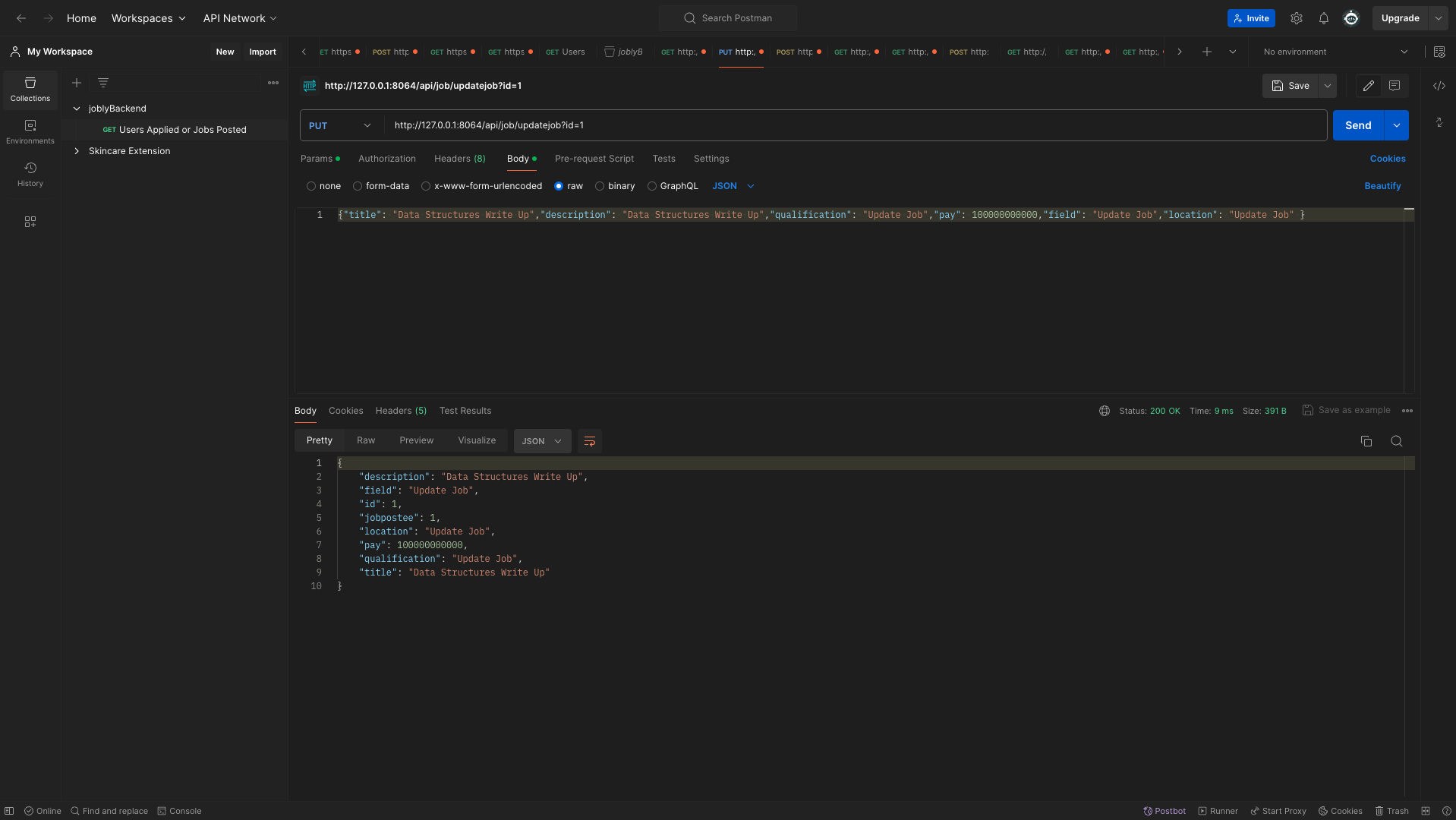
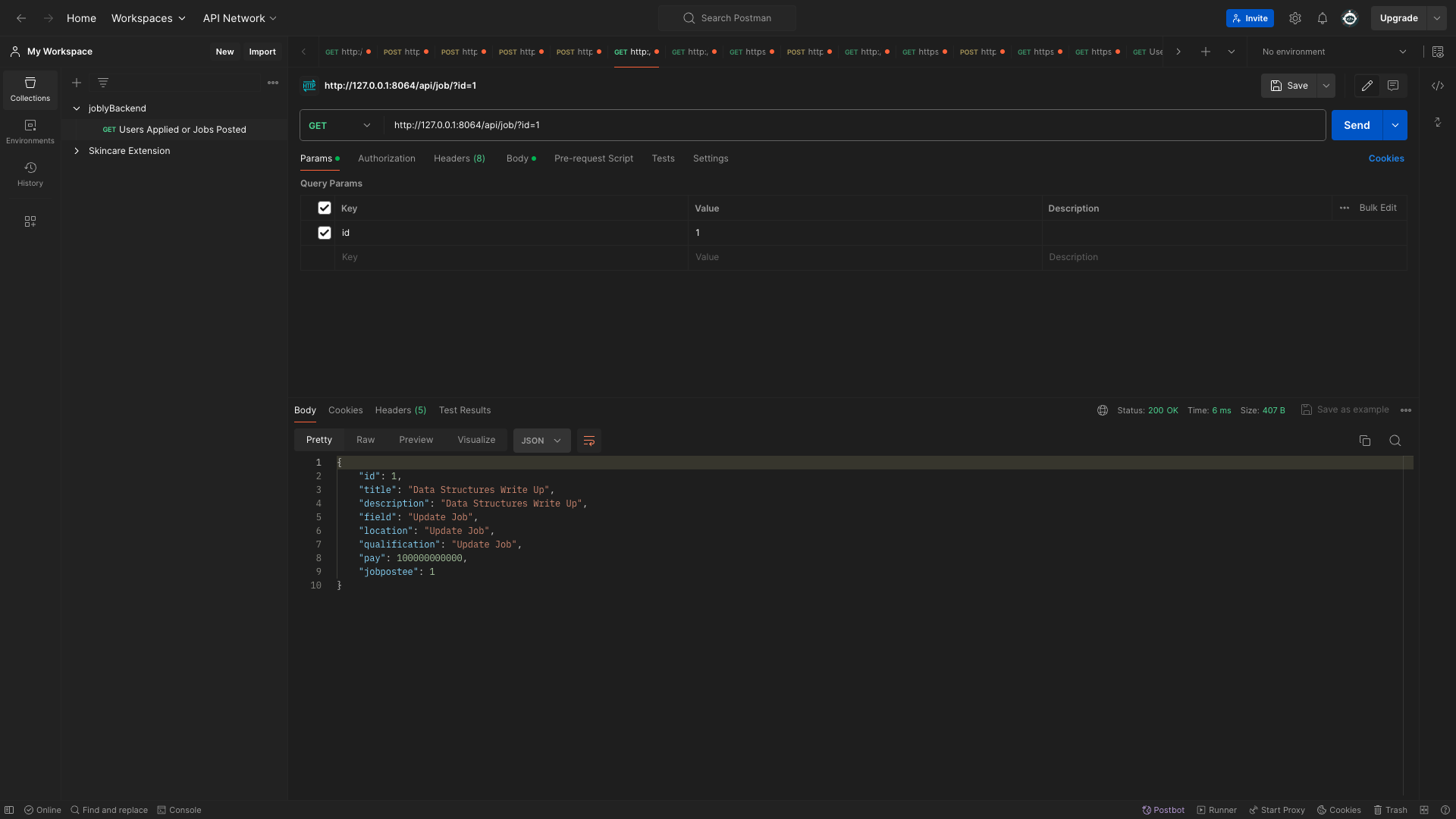
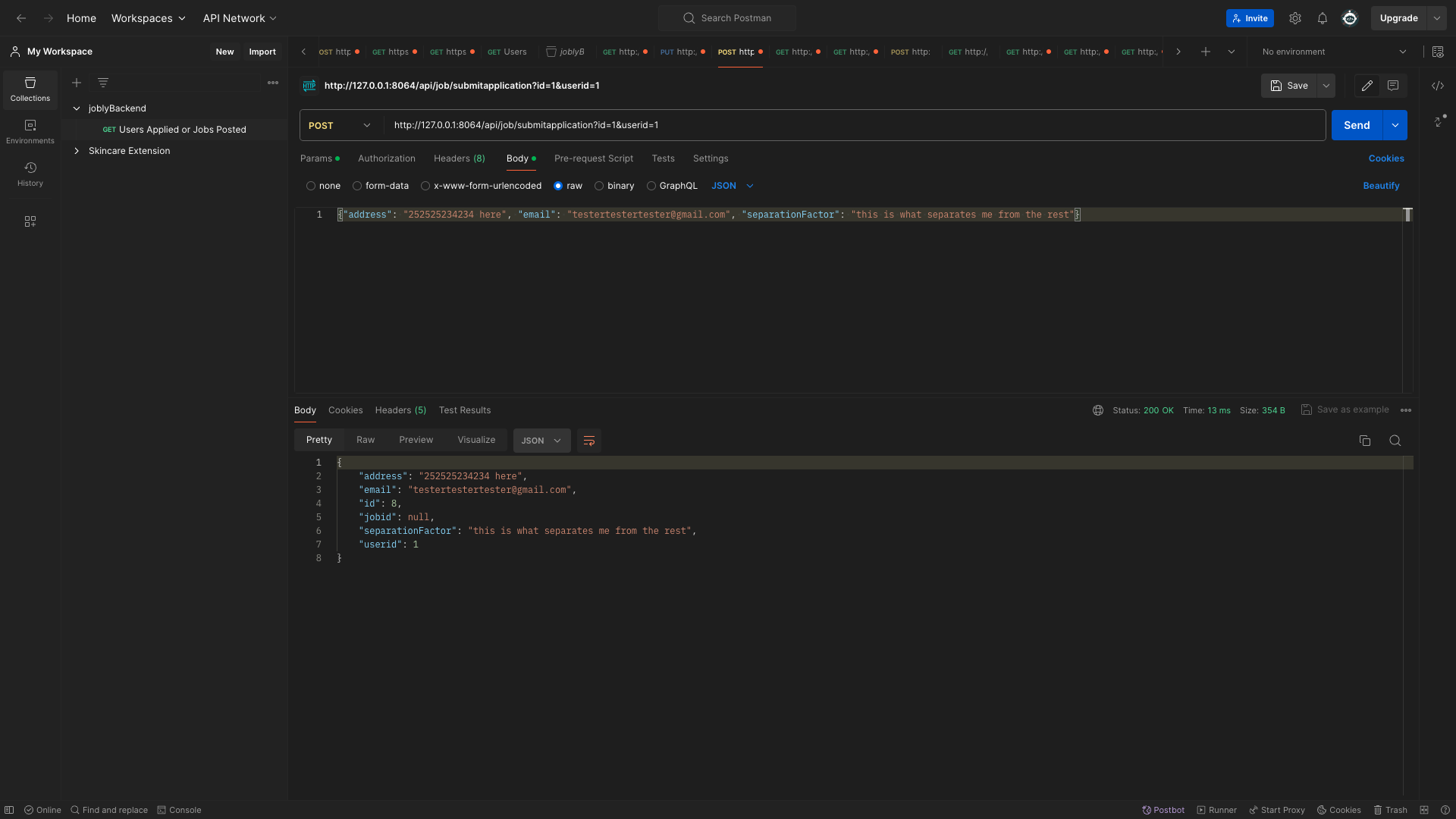
In Postman, show URL request and Body requirements for GET, POST, and UPDATE methods.In Postman, show the JSON response data for 200 success conditions on GET, POST, and UPDATE methods.

- Since this is a GET request, no body is needed and it will return all the jobs. If I do a parameter such as the id, it will return that specific job with that specific id.

- This is what is returned before the job is updated

- This is the put request which contains all the necessary job details to update the job. If there is a missing field, it will return an error.

- This is the is returned after the job is updated

-
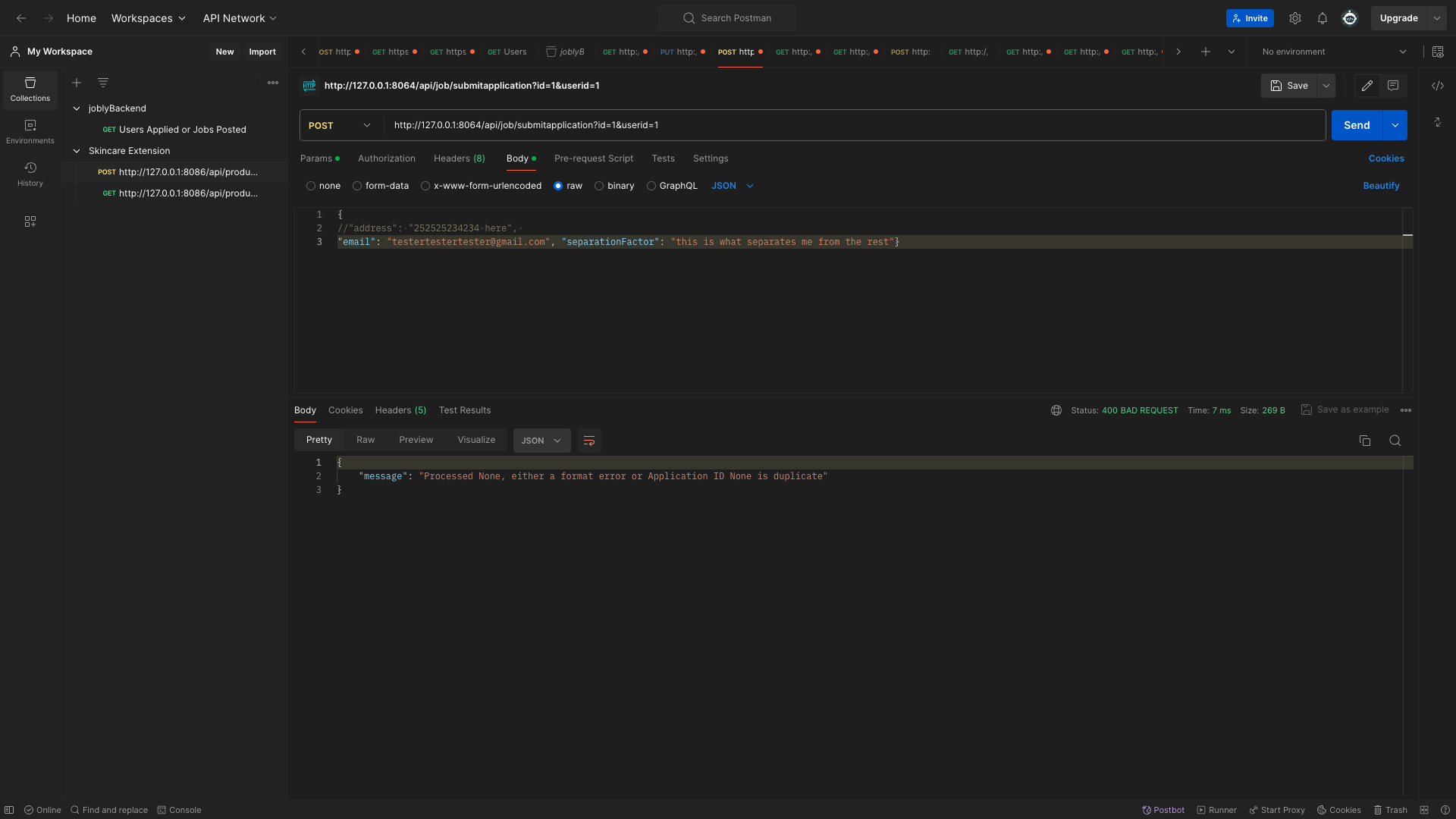
In Postman, show the JSON response for error for 400 when missing body on a POST request.

-
In the POST request, I am missing the required address field. Since the missing address field makes it unable to created the application object and throws an error for a None object.
-
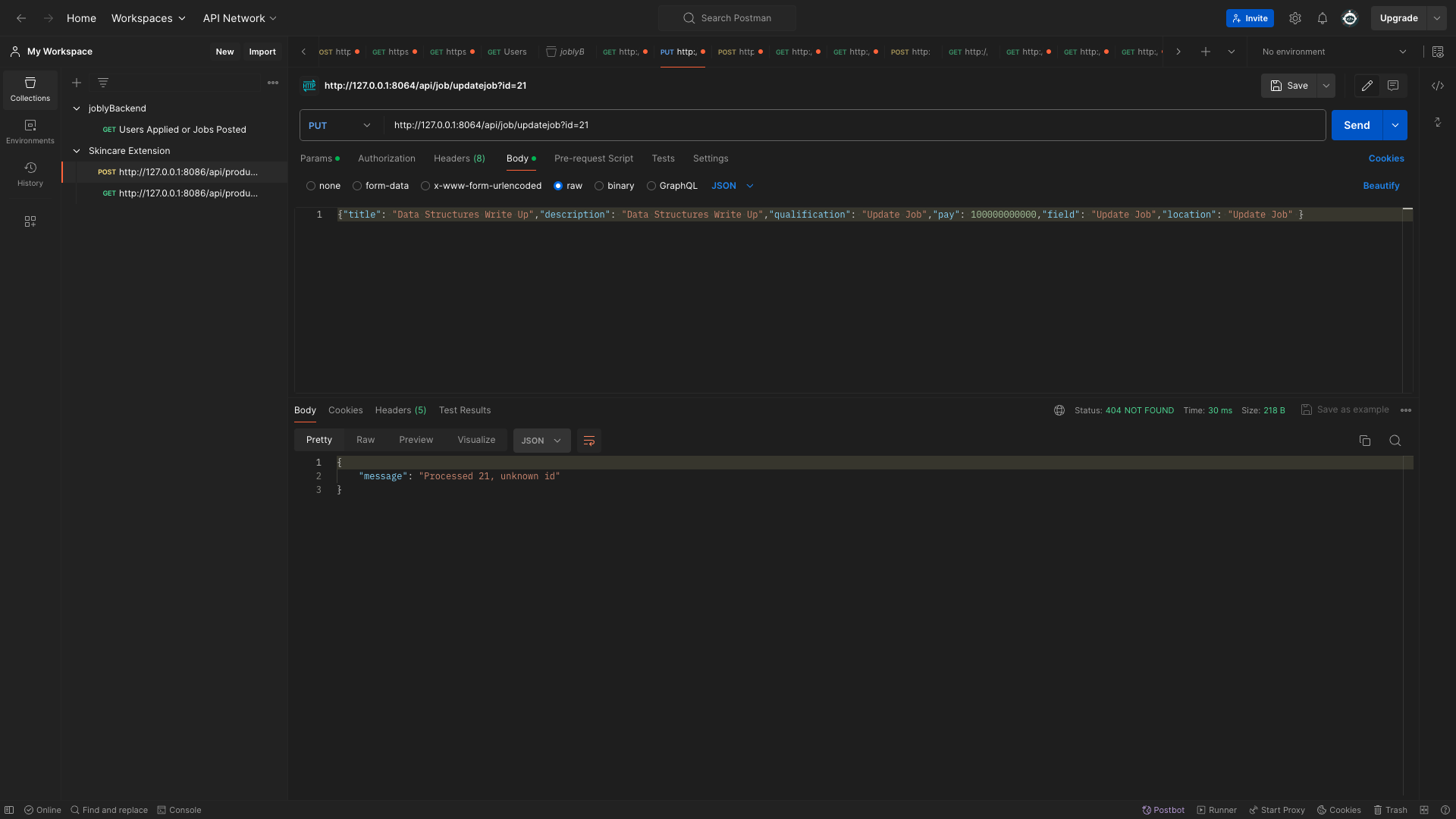
In Postman, show the JSON response for error for 404 when providing an unknown user ID to a UPDATE request.

-
In the parameter of the request url, the id is 21. However, there isn’t a job associated with that id(since there aren’t 21 jobs), so it throws and error when trying to find the job and updating it.
Frontend
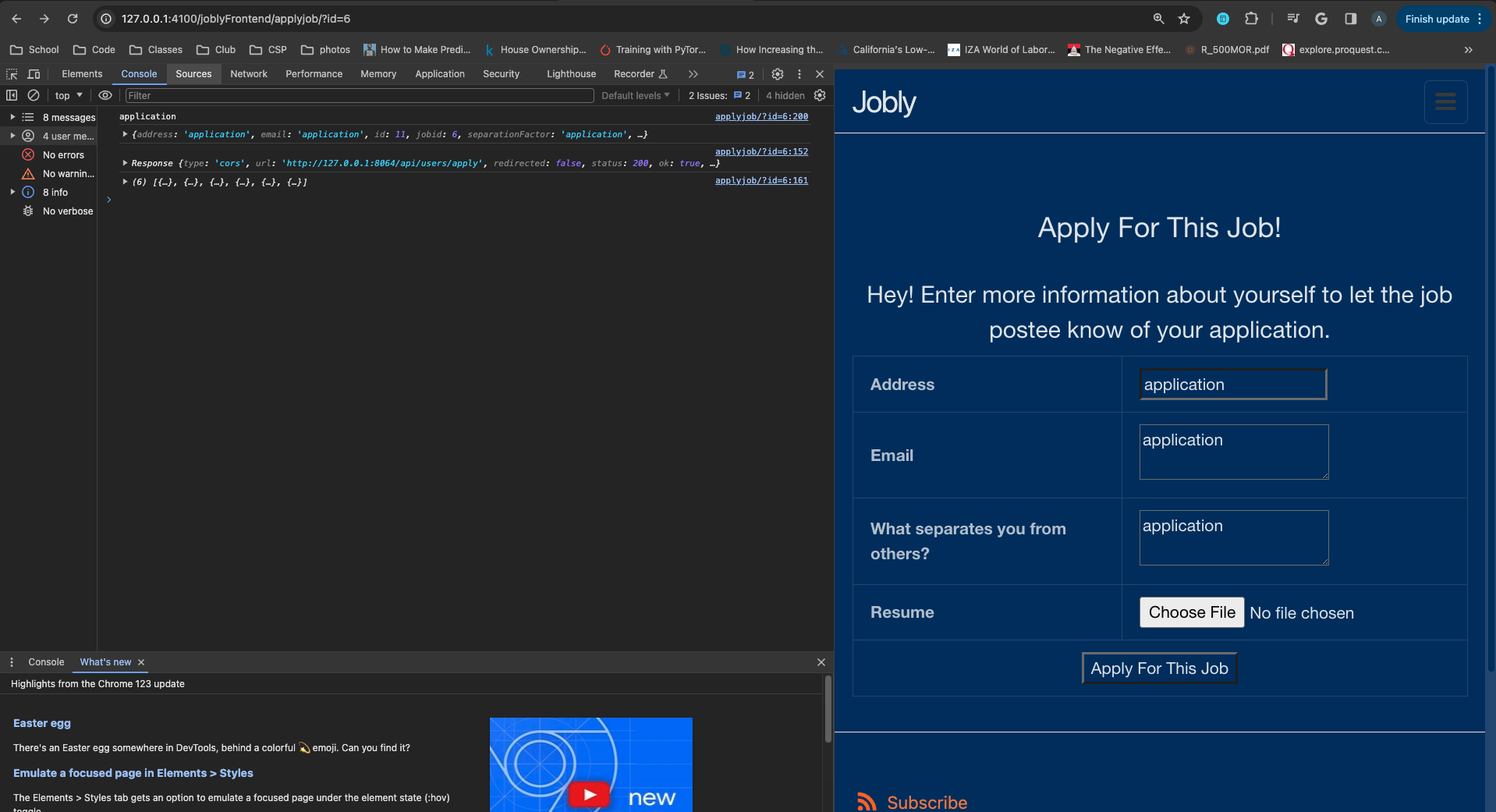
- In Chrome inspect, show response of JSON objects from fetch of GET, POST, and UPDATE methods.

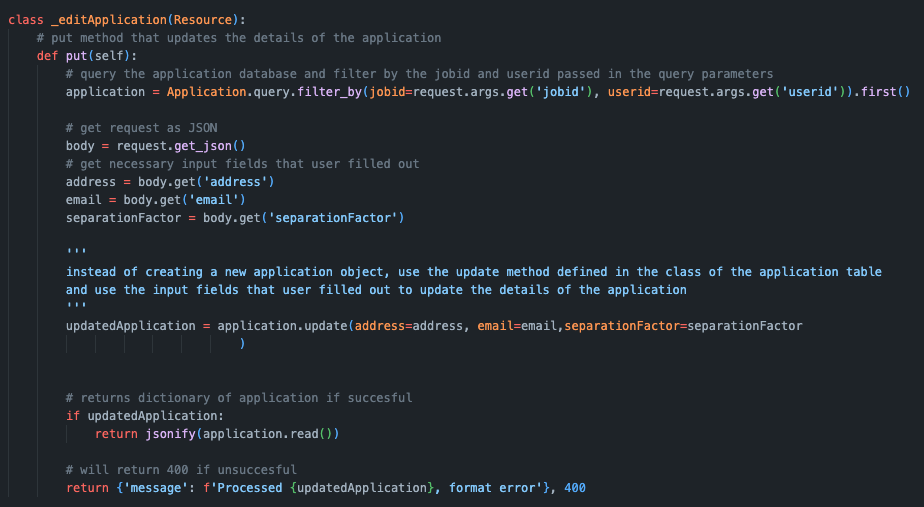
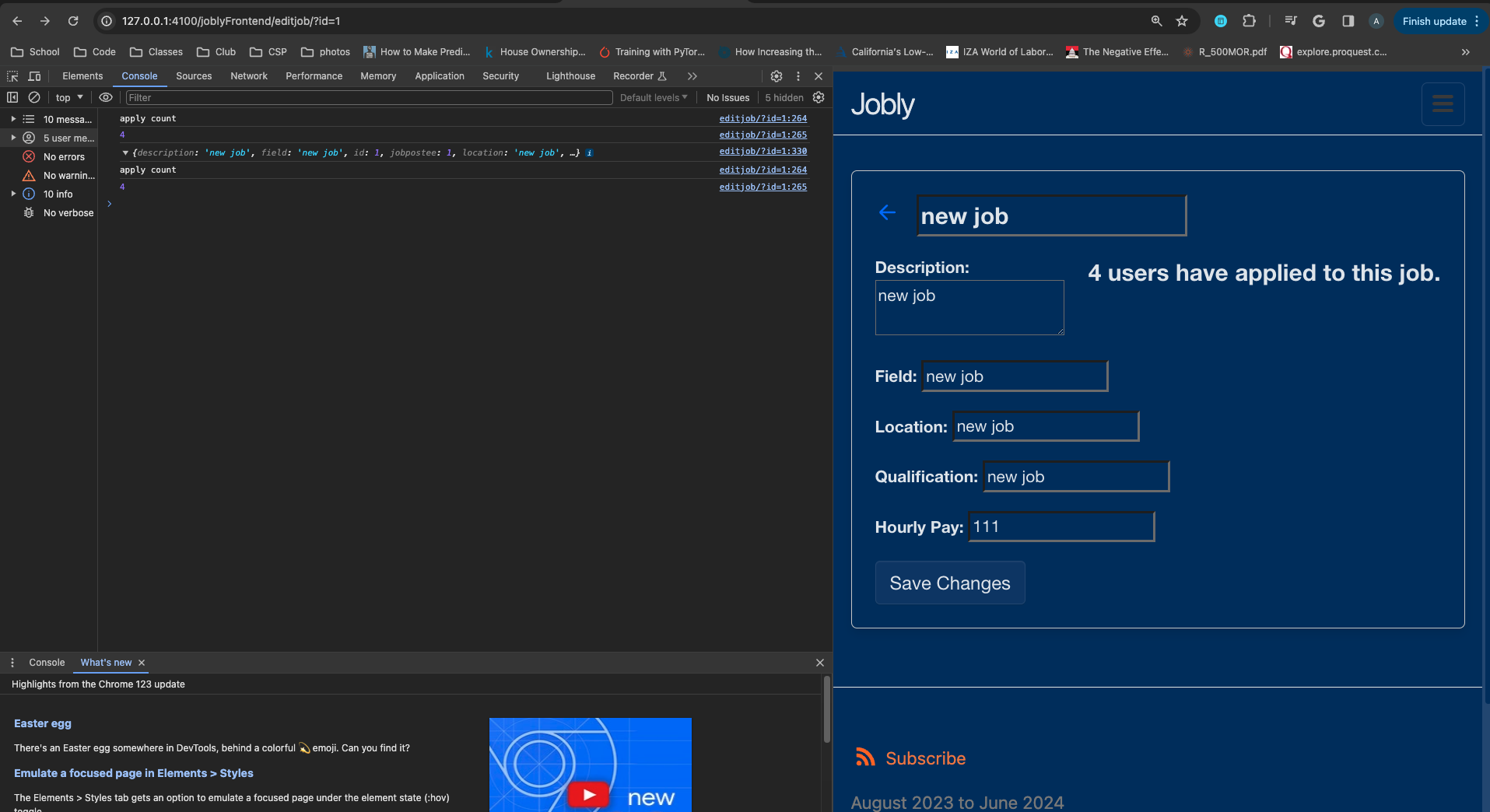
- This is the PUT method which updates the details of the job and the successful response will return the Job object.

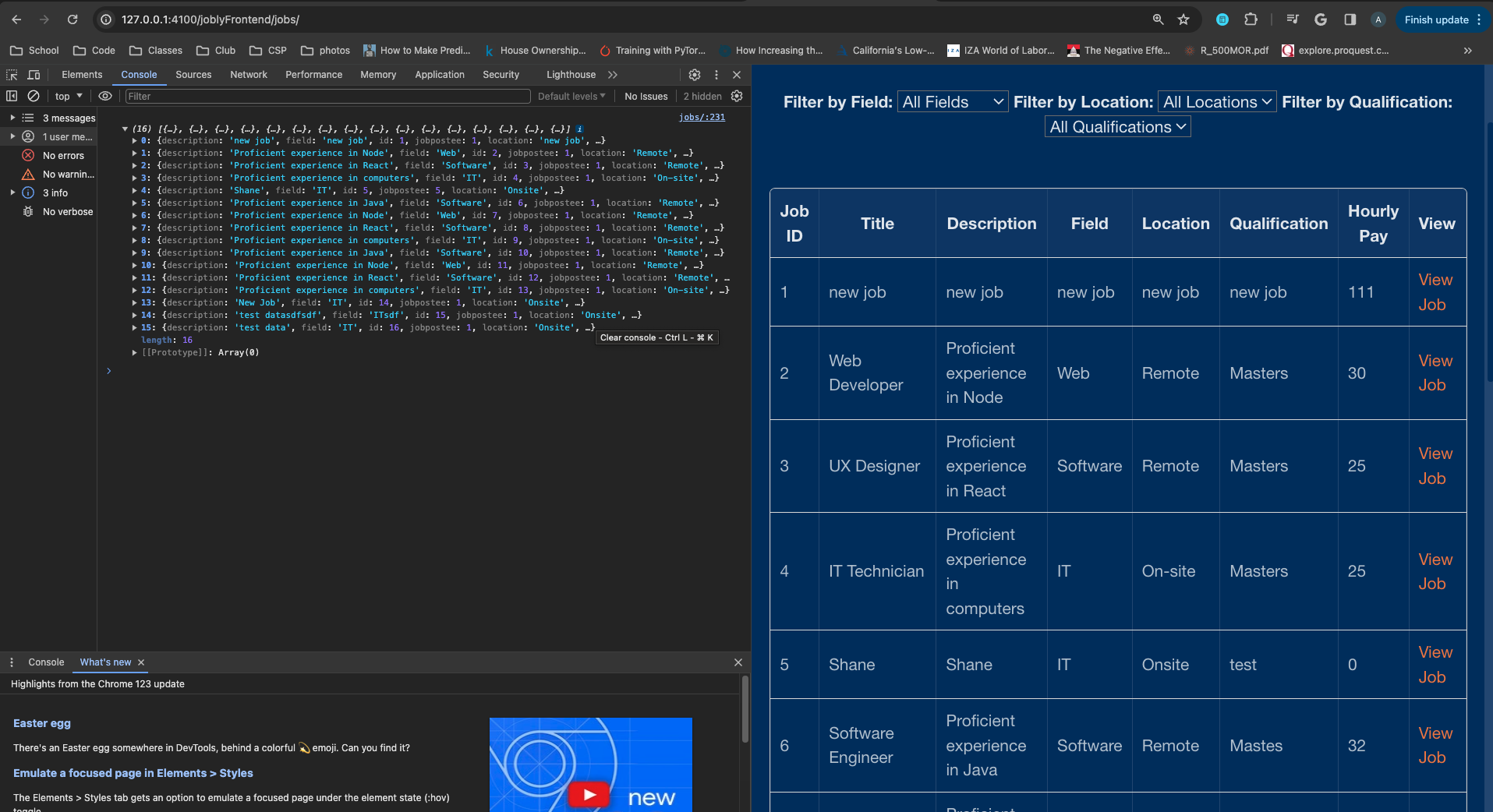
- This is the GET method which returns all the jobs and their details and the frontend will display them by iterating over each job.

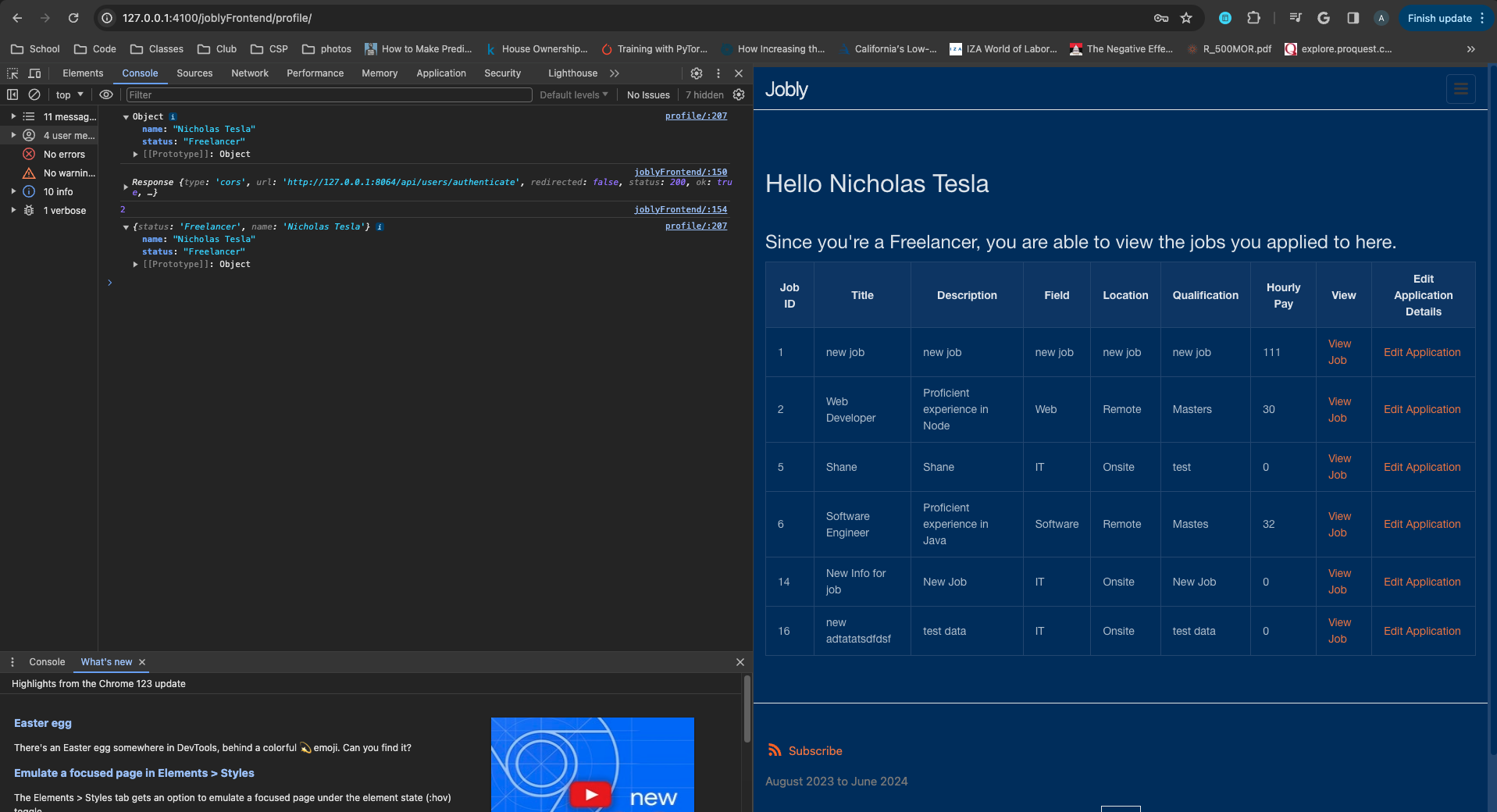
-
This is the POST method which will create the application and correlate the job with the user. The most important data returned is the user id that correlates with the job id to connect them.
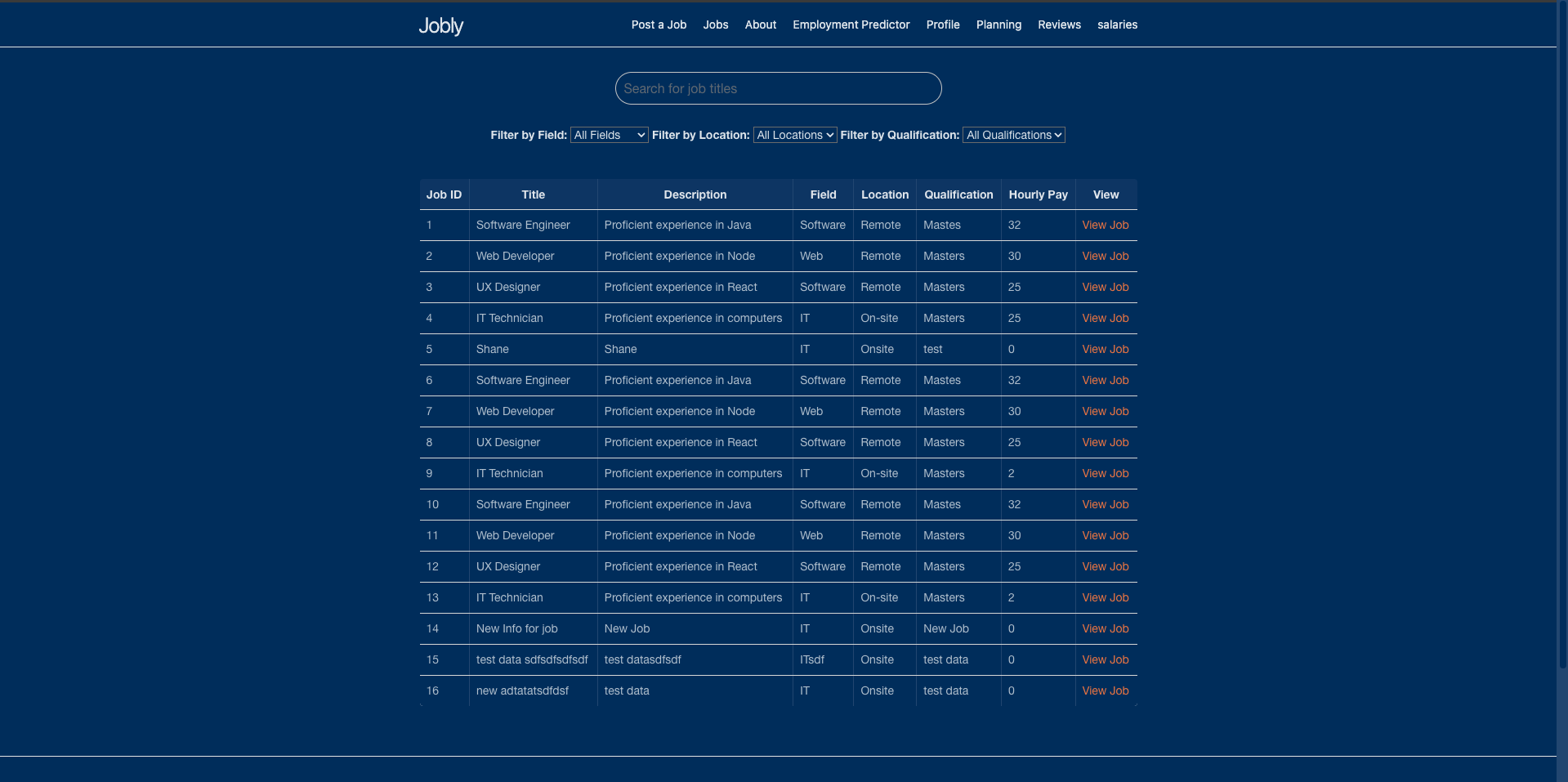
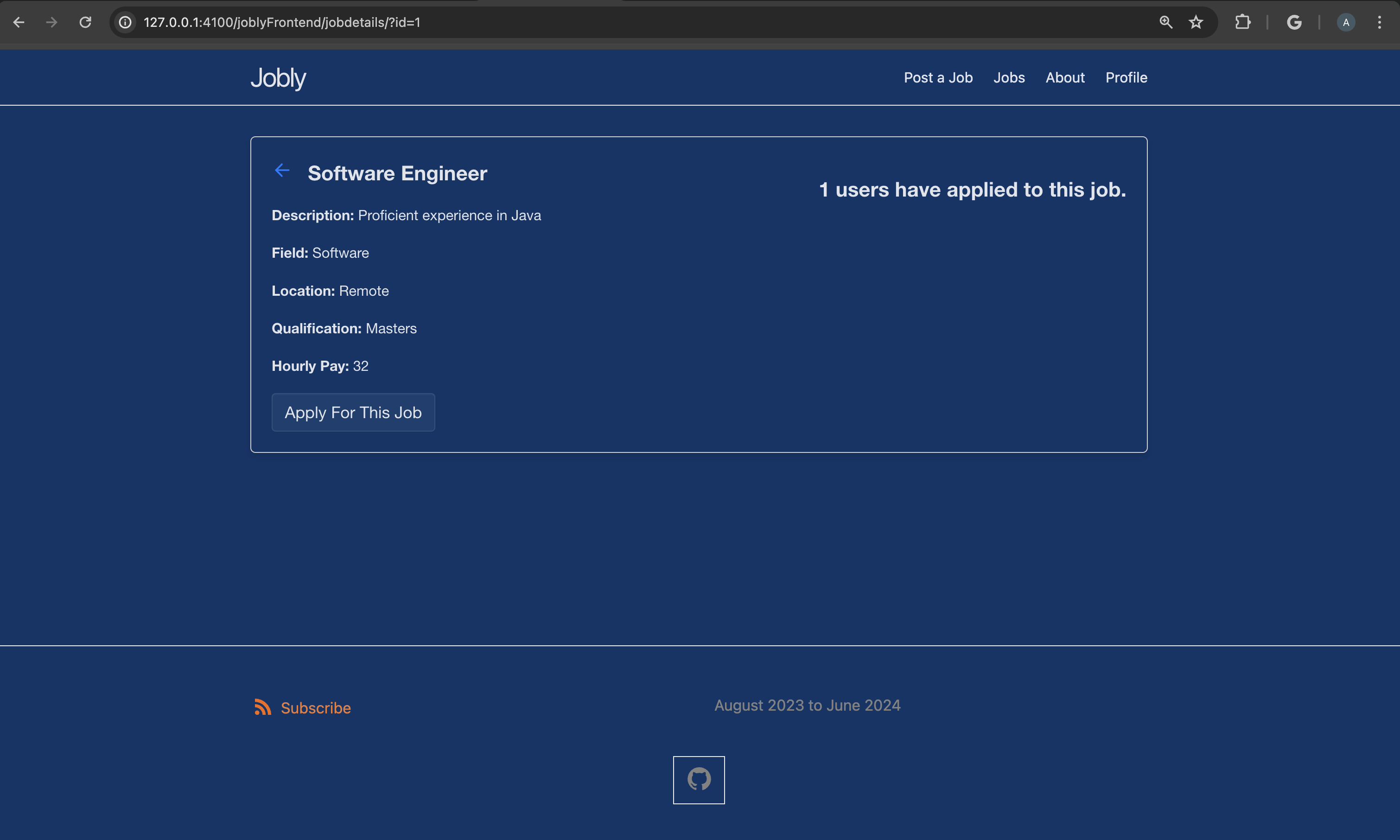
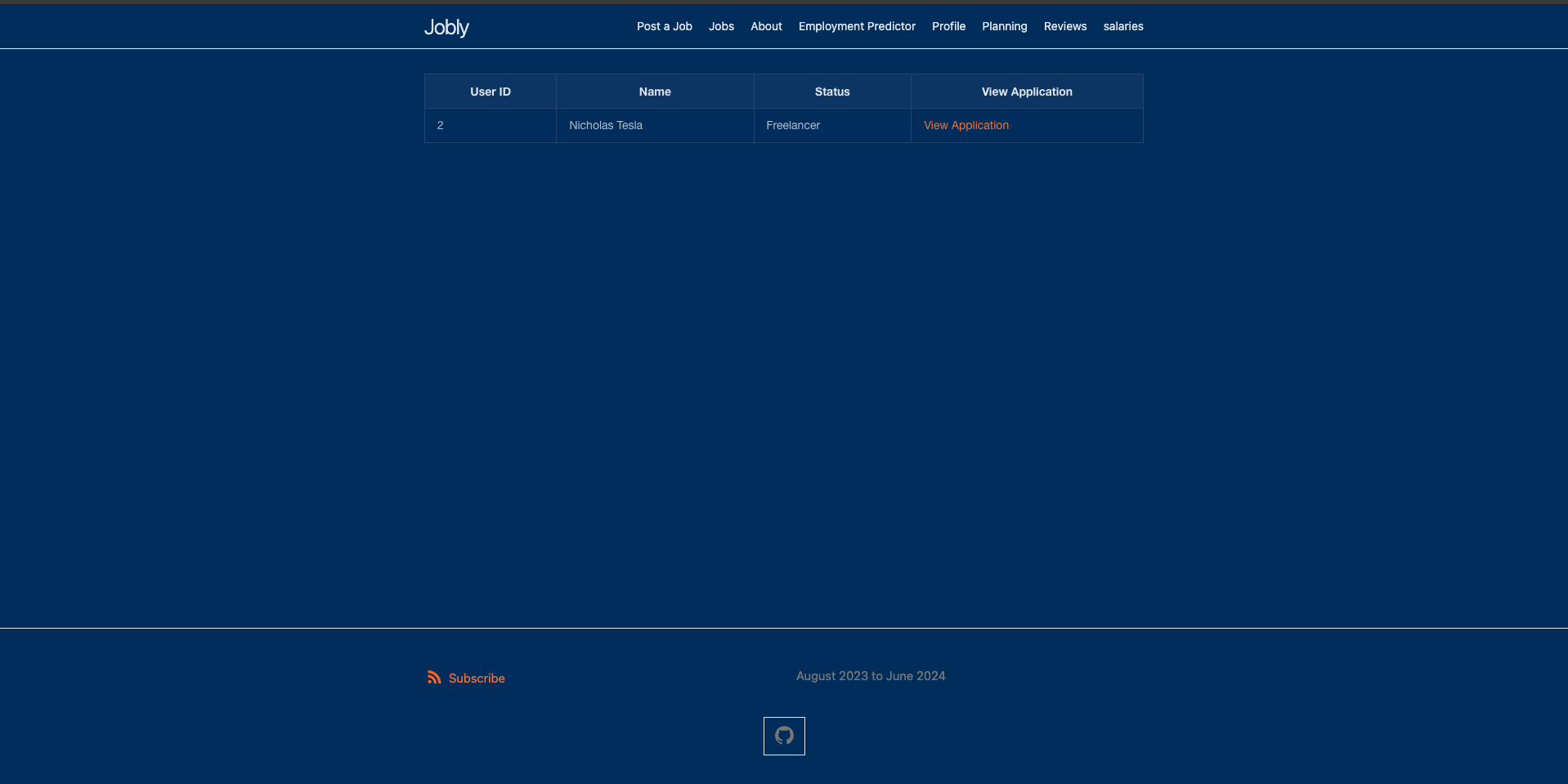
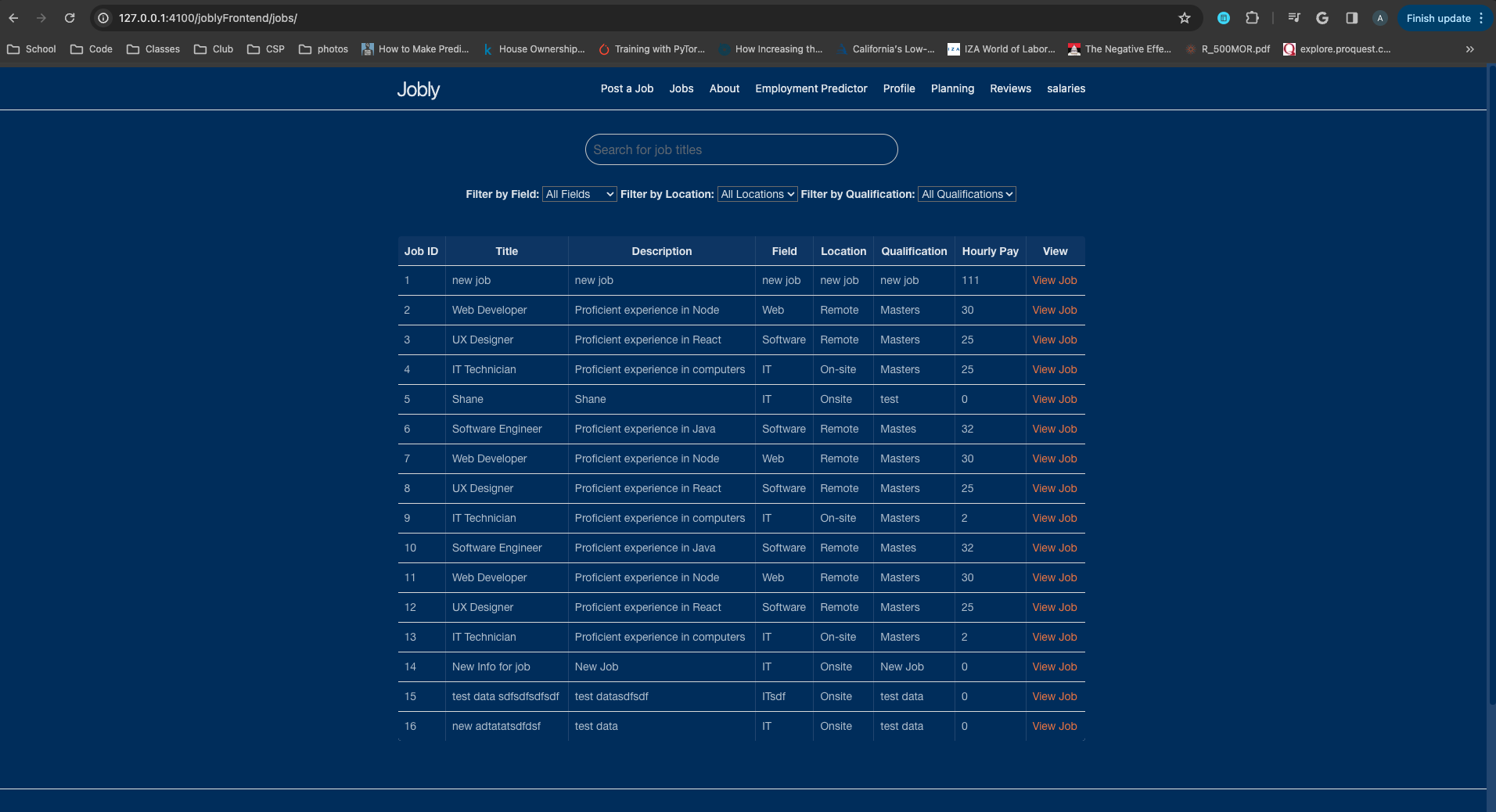
- In the Chrome browser, show a demo (GET) of obtaining an Array of JSON objects that are formatted into the browsers screen.

-
The array of JSON objects that are formatted are the jobs and their details which are iterated over and each job has a row with multiple columns.
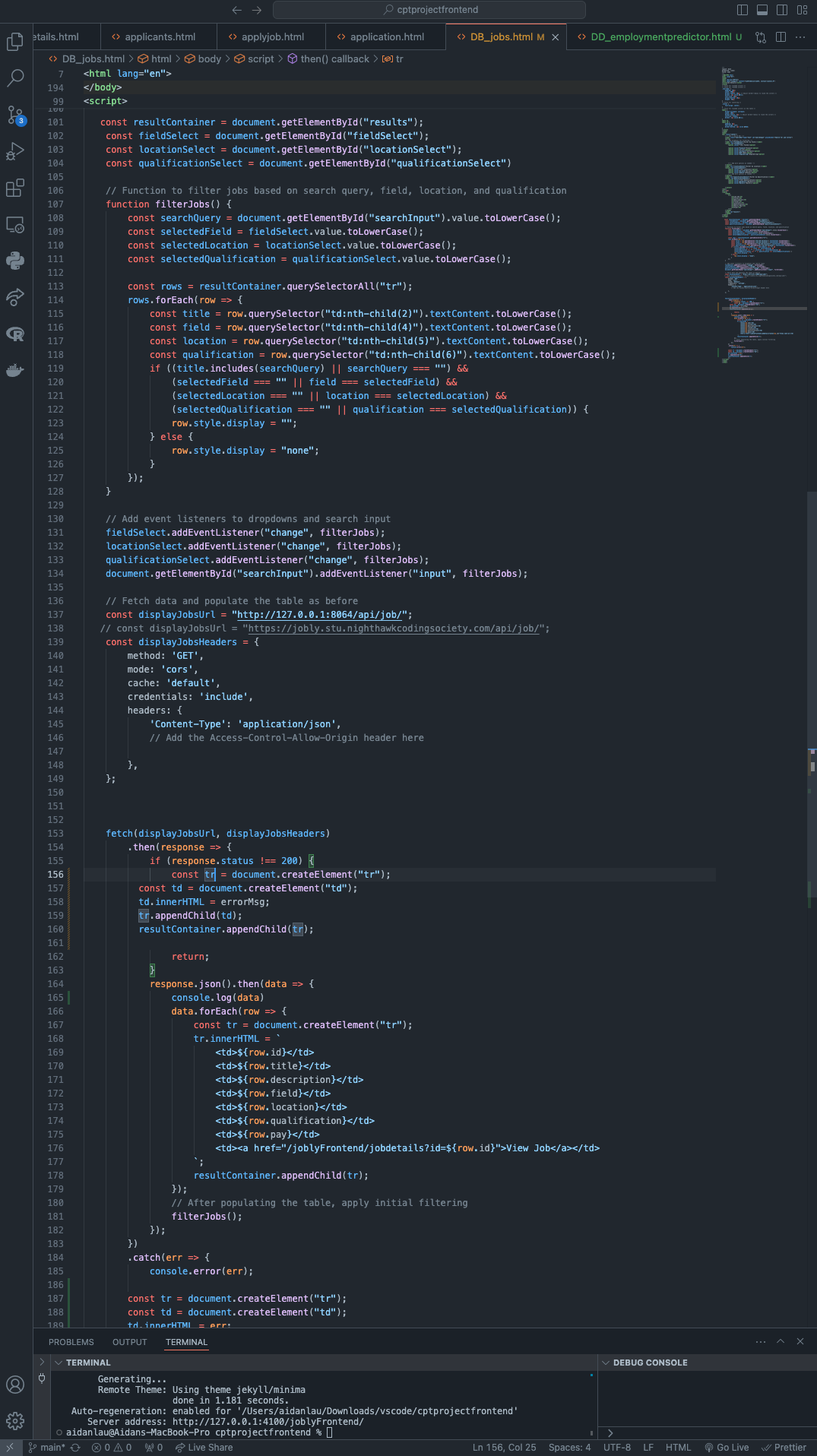
- In JavaScript code, describe fetch and method that obtained the Array of JSON objects.
- In JavaScript code, show code that performs iteration and formatting of data into HTML.

- The fetch has a GET method and hits the /api/job/ endpoint. If the response is unsuccesful, it will return an error and the error will be populated in the table. If the response is ok, then it is converted to JSON and for each JSON list in the dictionary, it will create a row with the id, title, description, field, etc and append it to the table. Then it will apply the filterJobs function which will apply the desired filters such as search bar, field, and location.
-
-
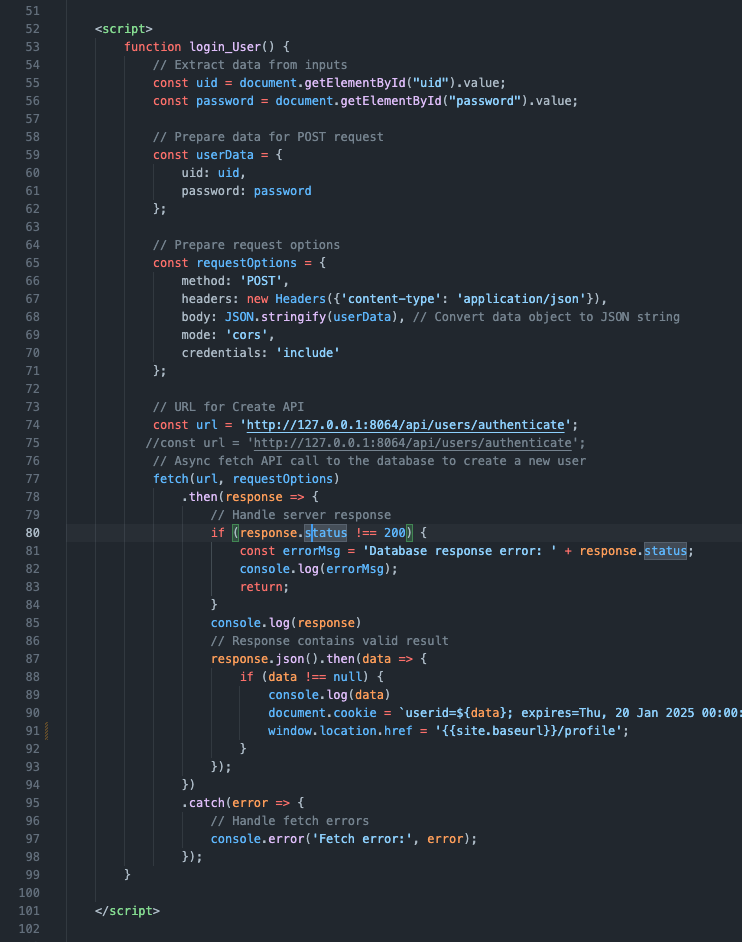
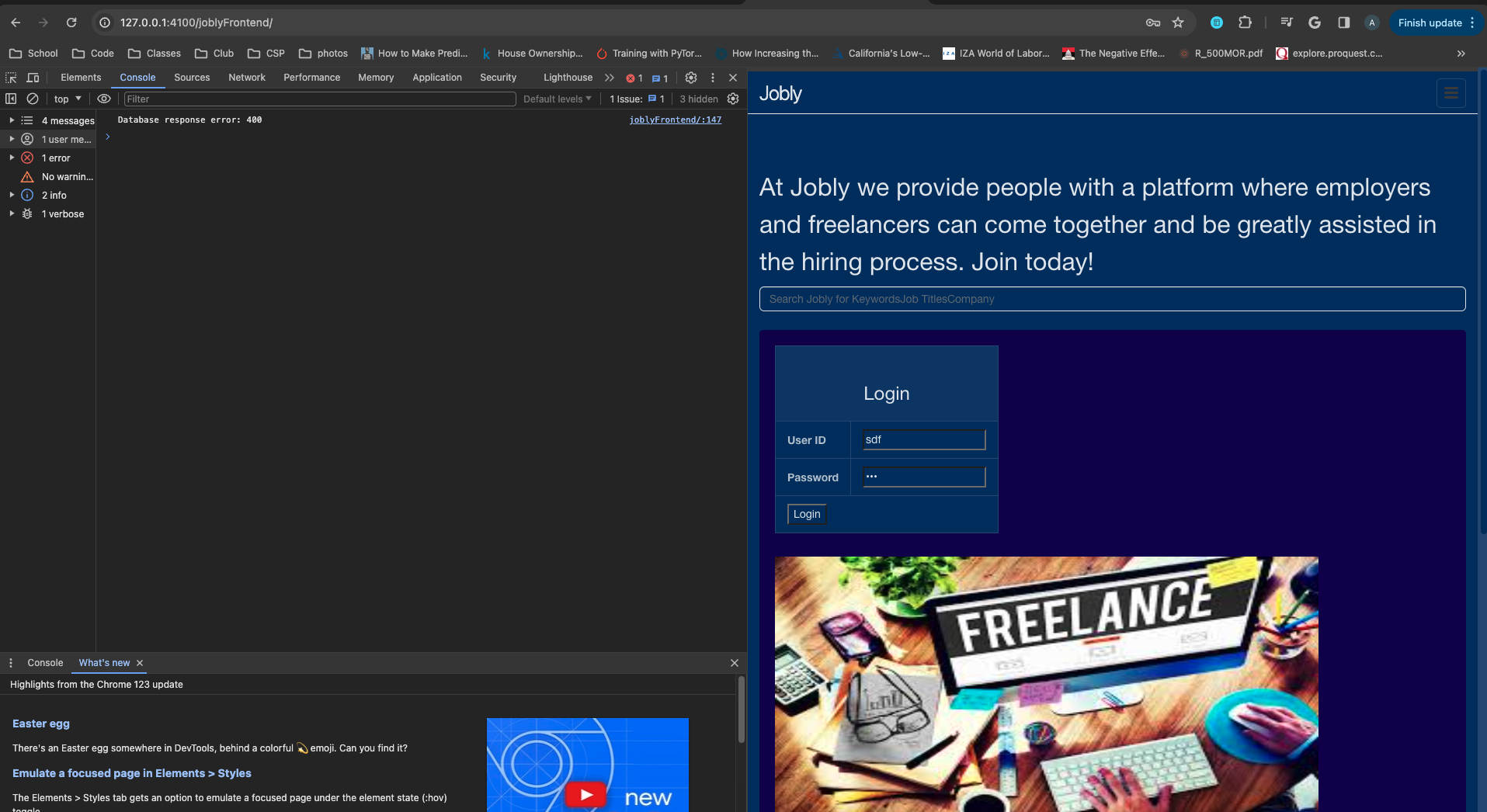
In the Chrome browser, show a demo (POST or UPDATE) gathering and sending input and receiving a response that show update. Repeat this demo showing both success and failure.

-
The user id and password’s values are gathered and prepared as a JSON body in the POST request. Then, it uses the headers to fetch the authentication url.
- In JavaScript code, show and describe code that handles success. Describe how code shows success to the user in the Chrome Browser screen.

- If the response is successful, the response is converted to json and then the user is assigned a cookie with the response and sent to their profile page which lets them know they are successful.
- In JavaScript code, show and describe code that handles failure. Describe how the code shows failure to the user in the Chrome Browser screen.

- If the user tries to login with invalid data, nothing will occur when they click on the login button, letting them know they failed.
-
Extra

-
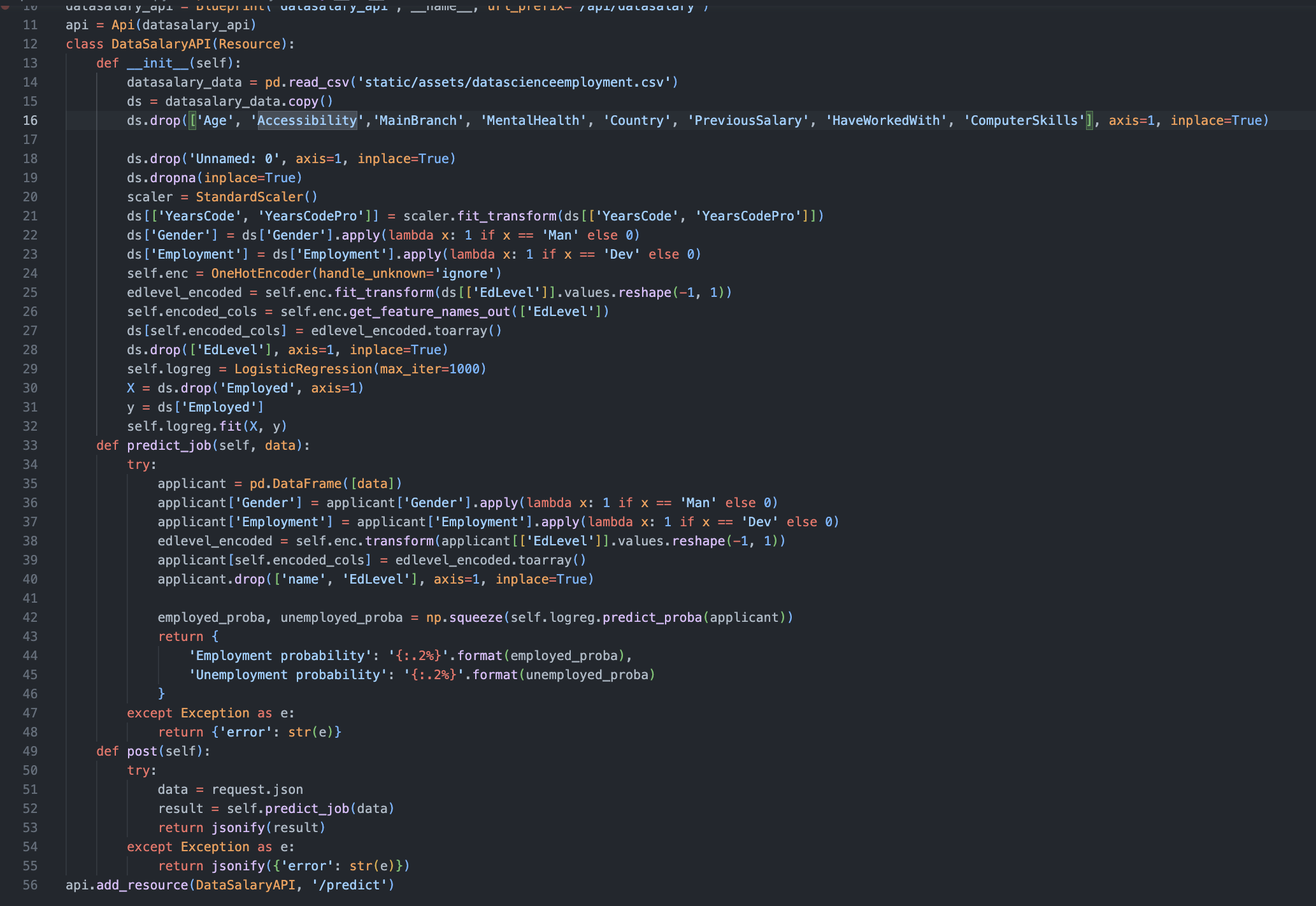
First, the dataset is read by pandas and then a copy of it is created. Next, unnecessary columns such as age, accessibility, mainbranch, etc are dropped and replaced with True values. More cleaning is done by dropping the unnamed column which came with the original dataset and then dropping any null values. A scaler is applied to the years coded because people can be coding for 0-20 years which is a wide range and should be scaled. After that, gender and employment are applied lambas because a gender can either be male or female employment can either be not employed or employed. The last step in cleaning the data is encoding the Education Level because there can be multiple education levels and creating a column for each with a binary as true or false for if a row has that data helps to add to the Logistic Regression. The last step is splitting the data into training and testing sets with Employed as the target value and applying the Logistic Regression model.
- Linear regression is used to model the relationship between two continuous variables. It takes data points and makes a line of best fit to predict future values.
- Decision trees use nodes with multiple layers to classify answers as true or false / yes or no and then reach a final conclusion.