 |
Home | Products | Ingredients | Routine | Data Types | Utterances |
Skincare Ingredients
Many commerical skincare products are not actually good and contain harsh ingredients. Be sure to check the ingredients in your products before buying them.
Click the button!

Snail Mucin Essence
Snail Secretion Filtrate, Betaine, Butylene Glycol, 1,2-Hexanediol, Sodium Hyaluronate, Panthenol, Arginine, Allantoin, Ethyl Hexanediol, Sodium Polyacrylate, Carbomer, Phenoxyethanol
Hover the mouse over
an ingredient for short explanation. Read more on INCIDecoder.
Snail Secretion Filtrate, Betaine, Butylene Glycol, 1,2-Hexanediol, Sodium Hyaluronate, Panthenol, Arginine, Allantoin, Ethyl Hexanediol, Sodium Polyacrylate, Carbomer, Phenoxyethanol

Anua Heartleaf Toner
Houttuynia Cordata Extract (77%), Water, 1,2-Hexanediol, Glycerin, Betaine, Panthenol, Saccharum Officinarum (Sugar Cane) Extract, Portulaca Oleracea Extract, Butylene Glycol
Hover the mouse over
an ingredient for short explanation. Read more on INCIDecoder.

Beauty Of Joseon Glow Serum
Propolis, Niacinamide, Tamanu Oil, Betaine Salicylate (BHA), Tea Tree Extract, Lotus Corniculatus Seed
Extract
Hover the mouse over an ingredient for
short explanation. Read more on INCIDecoder.

Here are what specific ingredients do and what skin types they support.

Mix and don't mix these ingredients together.

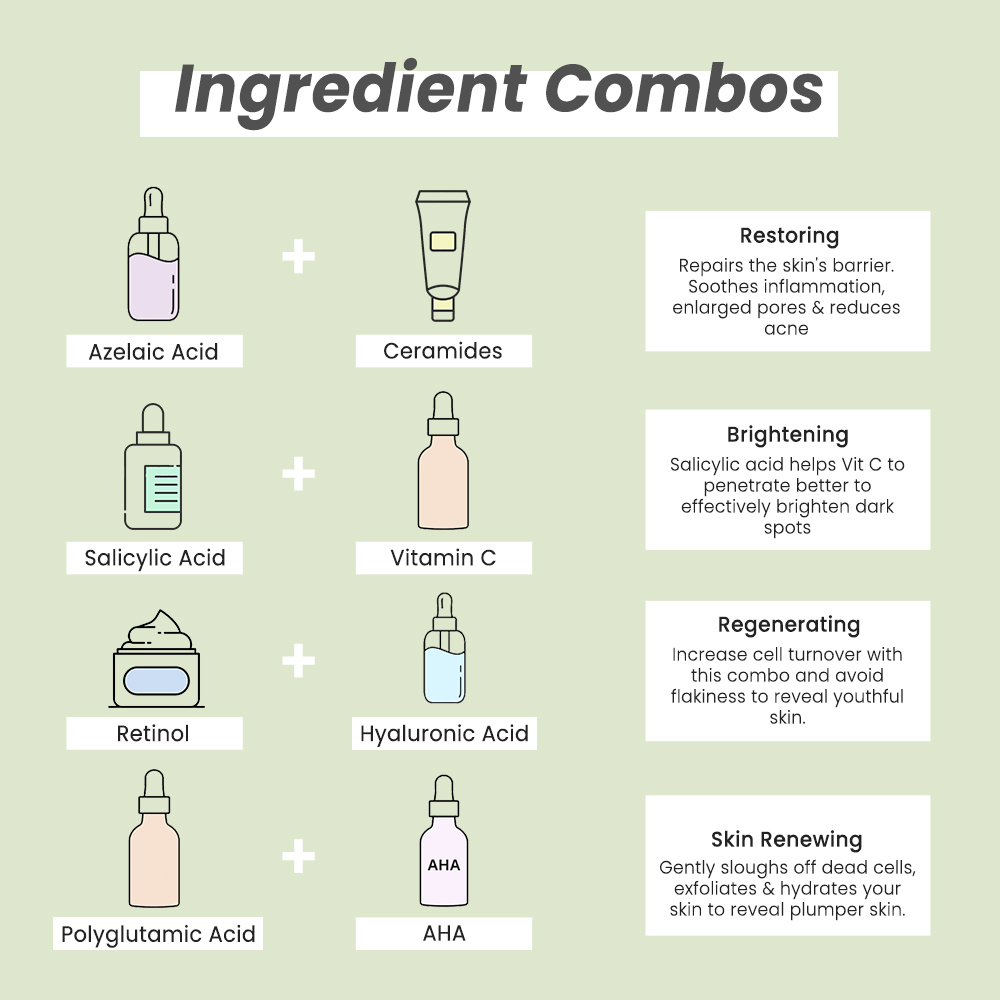
Combo these ingredients for even better results!
<link rel="stylesheet" href="/student2/assets/css/skincare-ingredients.css">
<body>
<div>
<!-- javascript will grabs these ids to create actions on click -->
<p id="message">Click the button!</p>
<button class="ingredient-button" id="ingredientSwitcher">Ingredient Switcher</button>
<br>
<br>
</div>
<div>
<!-- links to switch -->
<a target="blank" href="https://incidecoder.com/" class="ingredient-button" id="inci">INCIDecoder</a>
<a target="blank" href="https://www.ewg.org/skindeep/" class="ingredient-button" id="ewg">EWG</a>
<p></p>
</div>
<script >
// variables to grab message, button, and 2 links
const ingredientSwitcher = document.getElementById('ingredientSwitcher');
const message = document.getElementById('message');
const inciButton = document.getElementById('inci');
const ewgButton = document.getElementById('ewg');
// when button is clicked, switch the inner html and hrefs of anchor tags
ingredientSwitcher.addEventListener('click', function () {
// creae variables that grab href of anchor tags
const inciHref = inciButton.getAttribute('href');
const ewgHref = ewgButton.getAttribute('href');
// console.log(inciHref, inciHref === 'https://incidecoder.com/');
// if inci button has inci link, switch the innerhtml to opposite link and inner html
// do the same with the ewg
if (inciHref === 'https://incidecoder.com/') {
inciButton.setAttribute('href', 'https://www.ewg.org/skindeep/');
ewgButton.setAttribute('href', 'https://incidecoder.com/');
inciButton.innerHTML = "EWG";
ewgButton.innerHTML = "INCIDecoder";
message.innerHTML = 'Switched!';
} else {
inciButton.setAttribute('href', 'https://incidecoder.com/');
ewgButton.setAttribute('href', 'https://www.ewg.org/skindeep/');
ewgButton.innerHTML = "EWG";
inciButton.innerHTML = "INCIDecoder";
message.innerHTML = 'Switched Back!';
}
});
</script>
</body>